

Overview
ParkPal combines robust pre-visit planning tools with real-time park navigation, setting it apart as a comprehensive theme park assistant. From meticulous preparation to spontaneous in-park decisions, ParkPal caters to every visitor’s needs, creating an experience that’s smooth, engaging, and stress-free.
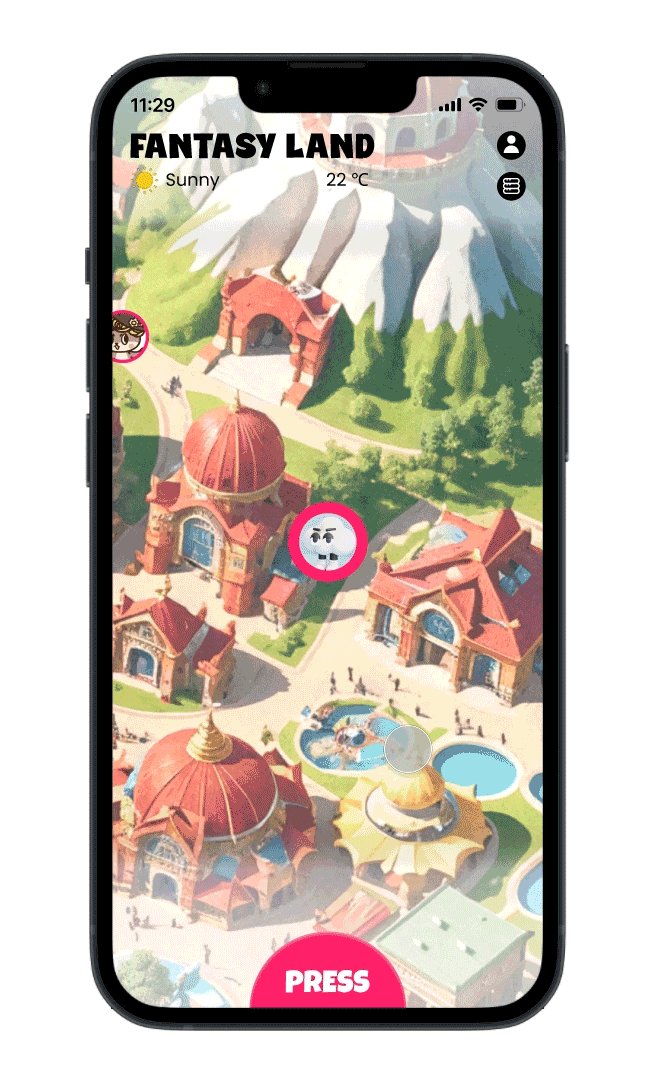
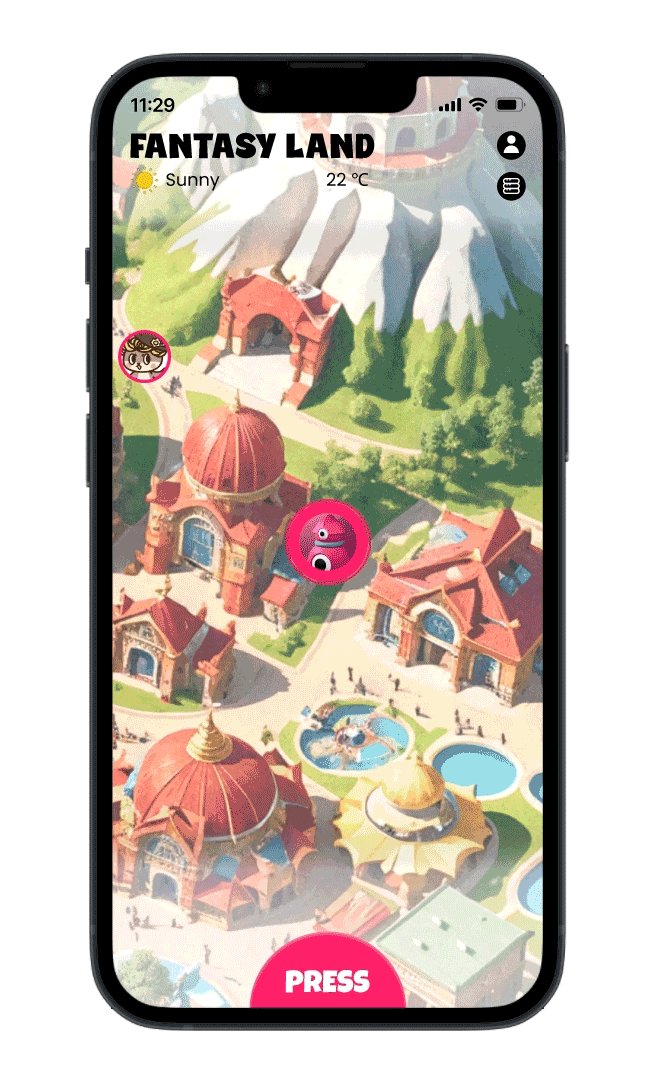
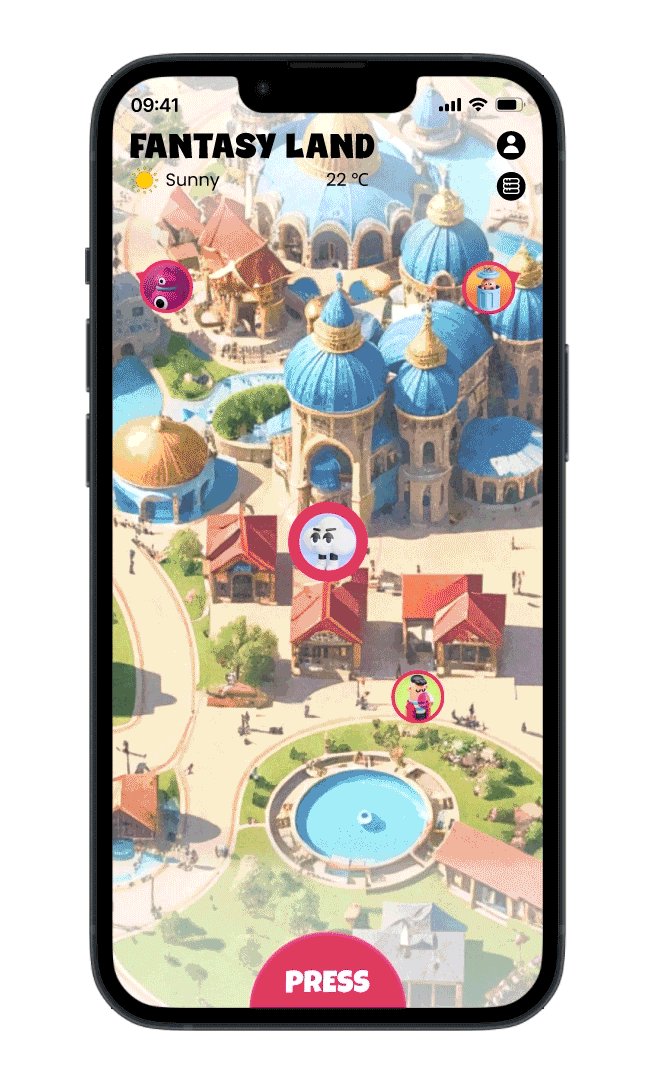
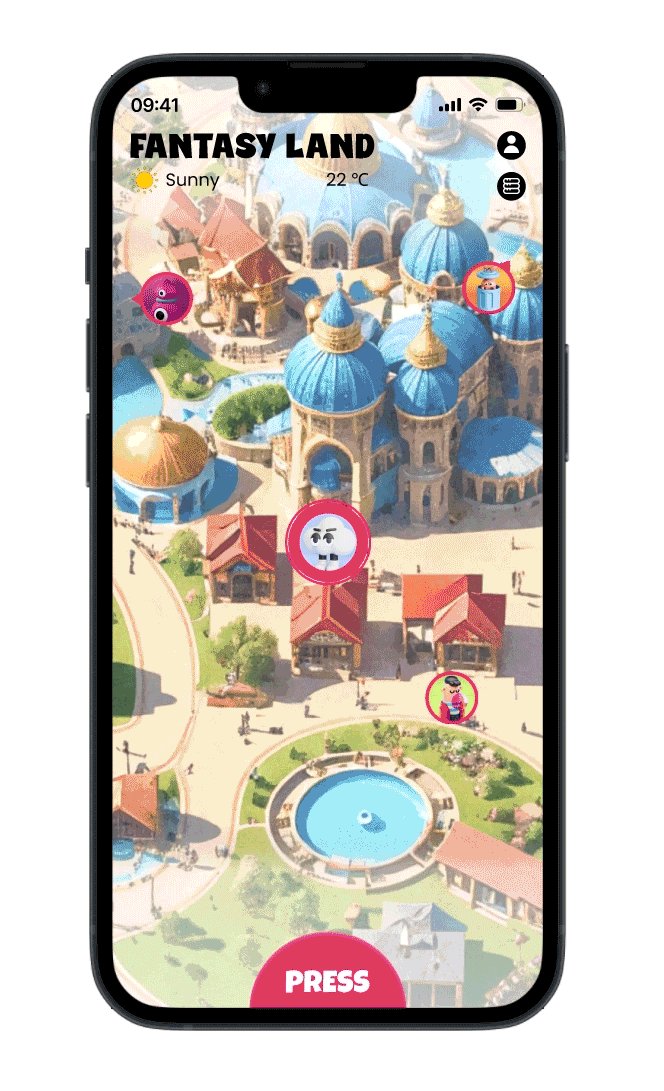
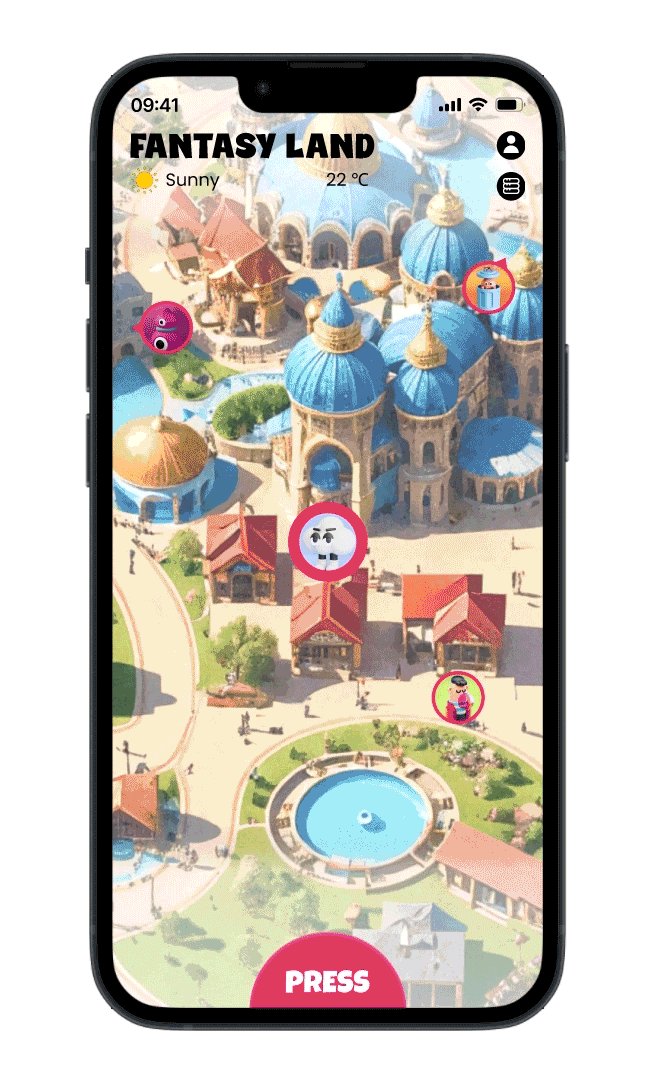
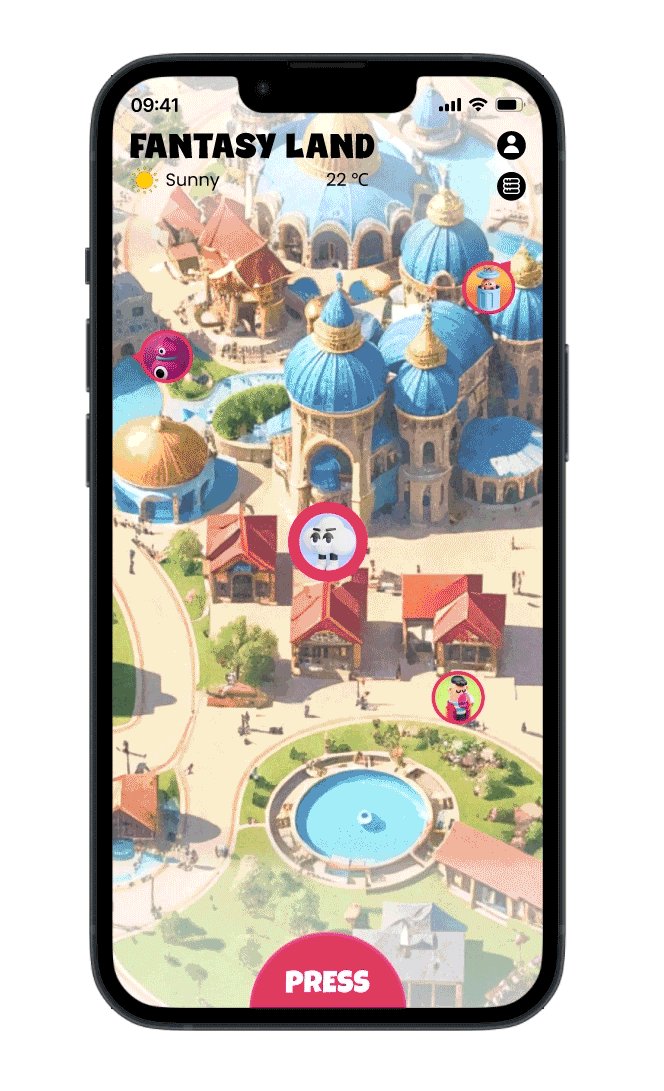
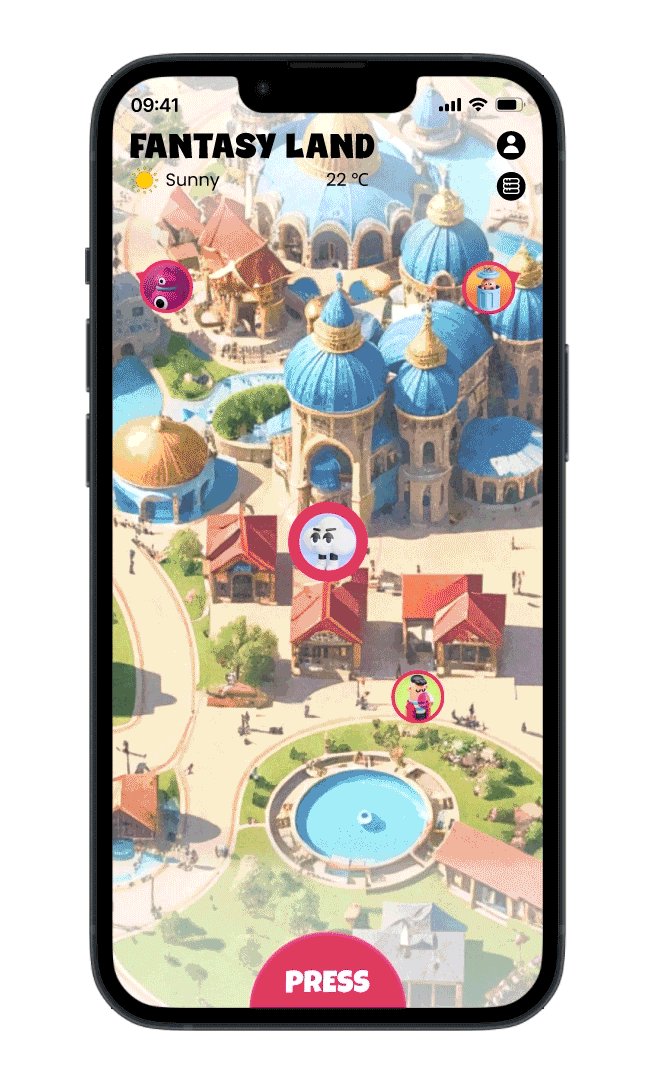
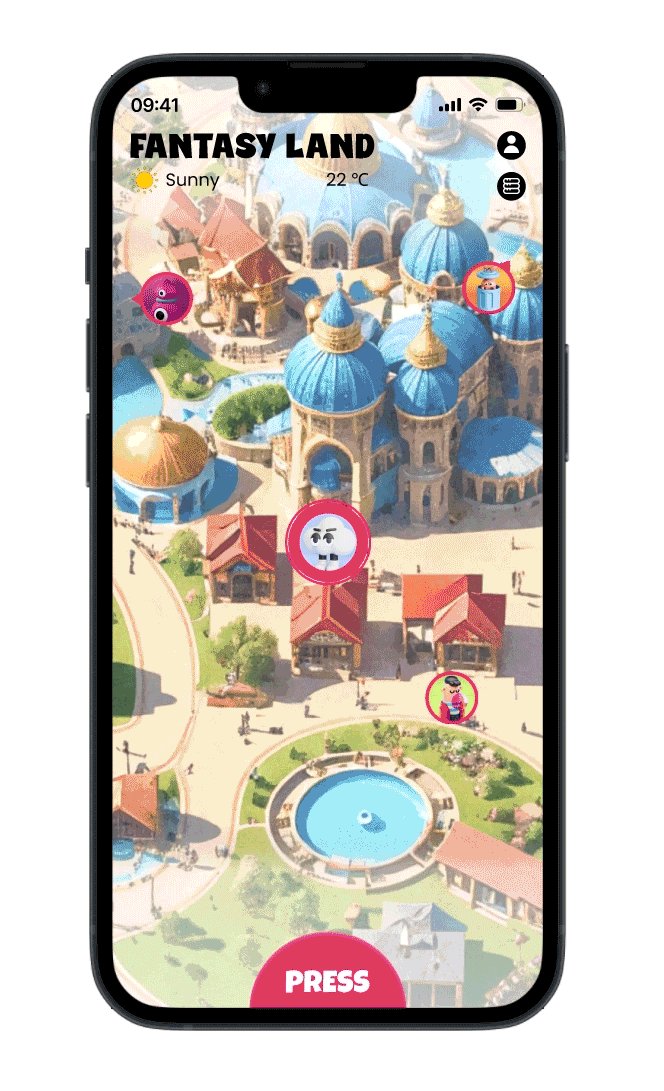
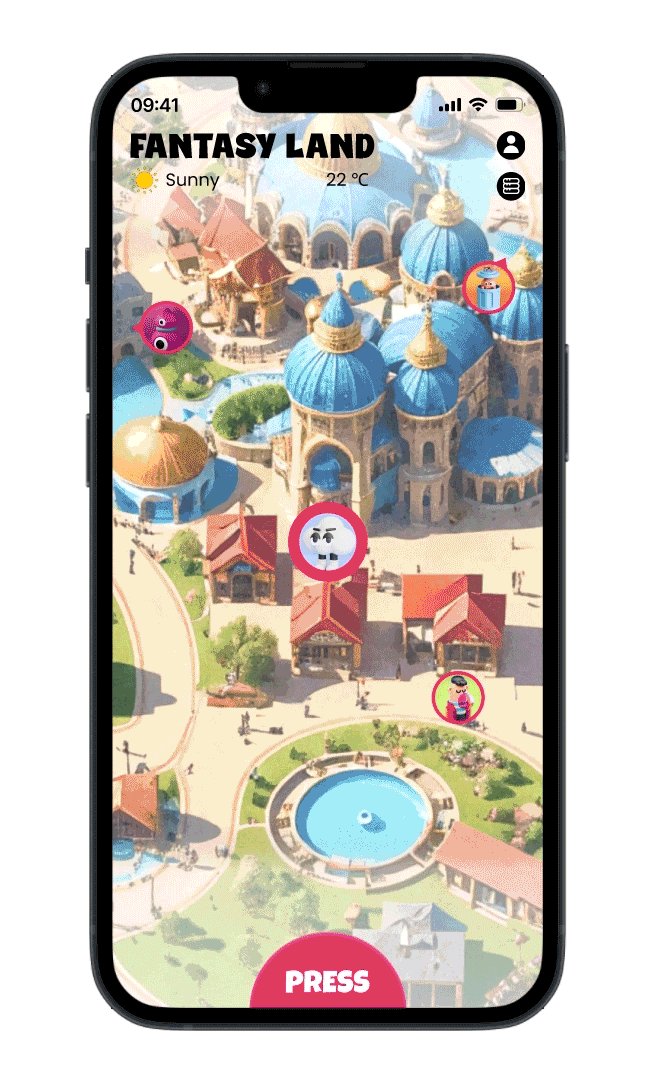
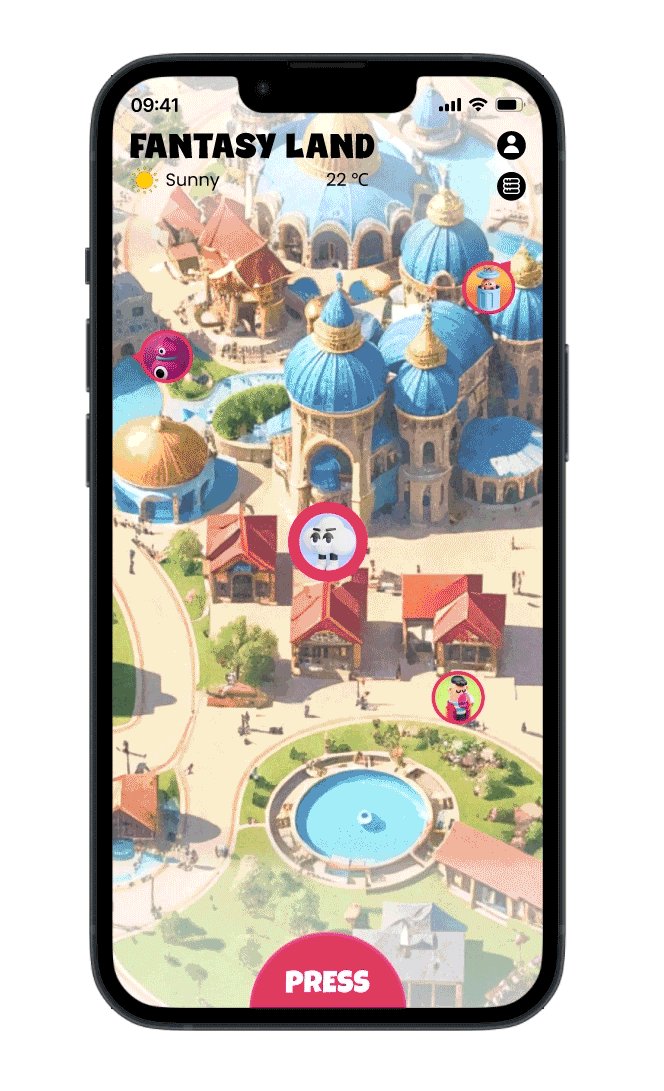
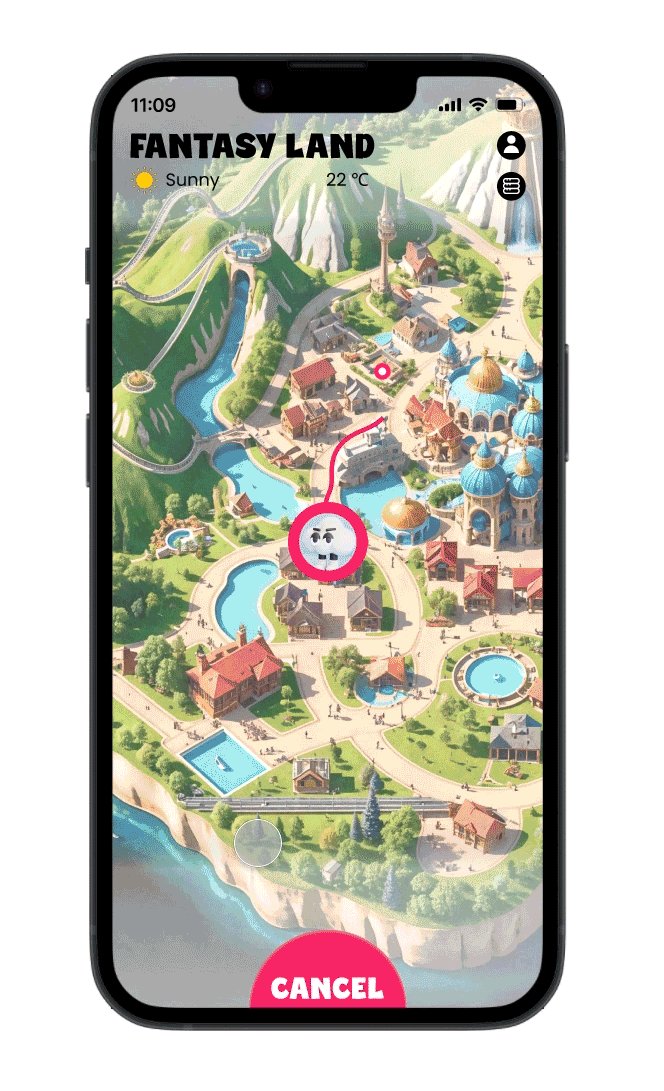
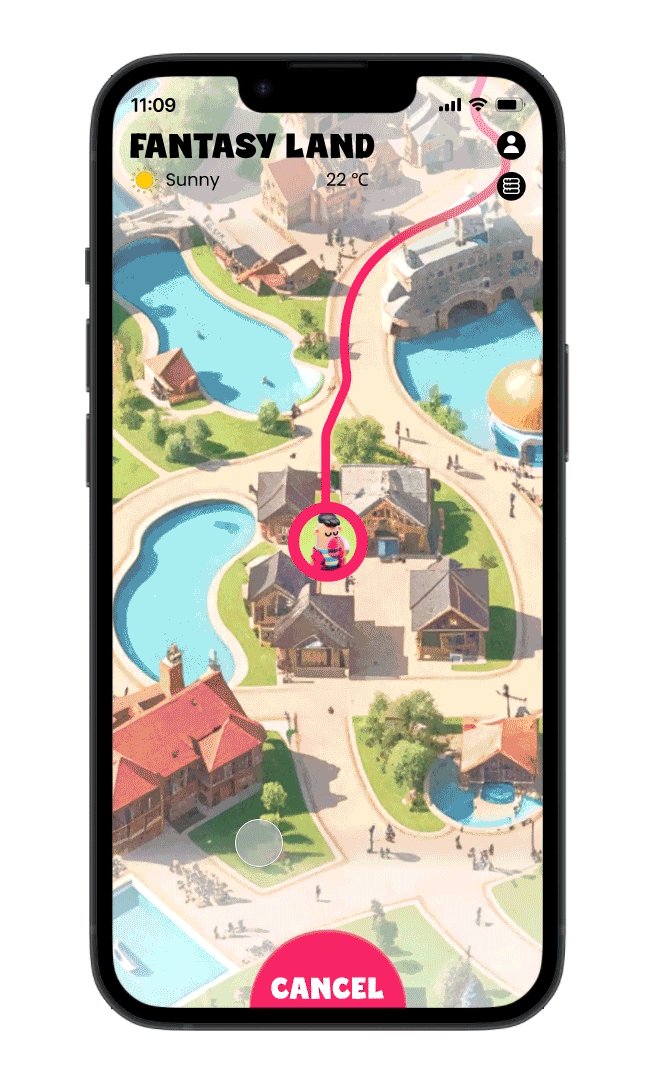
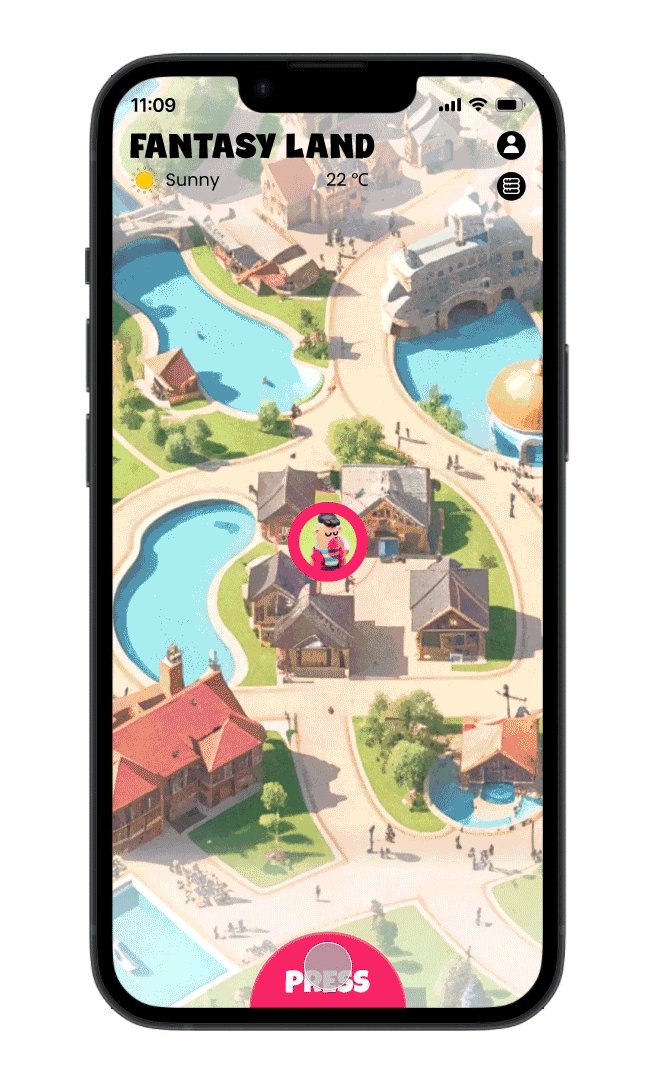
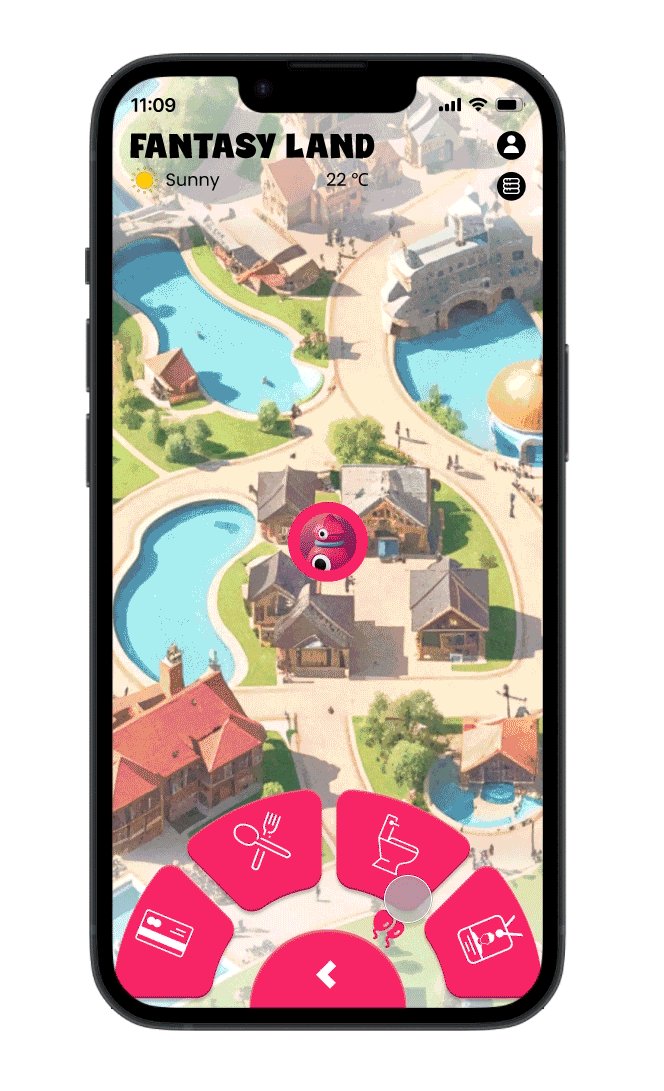
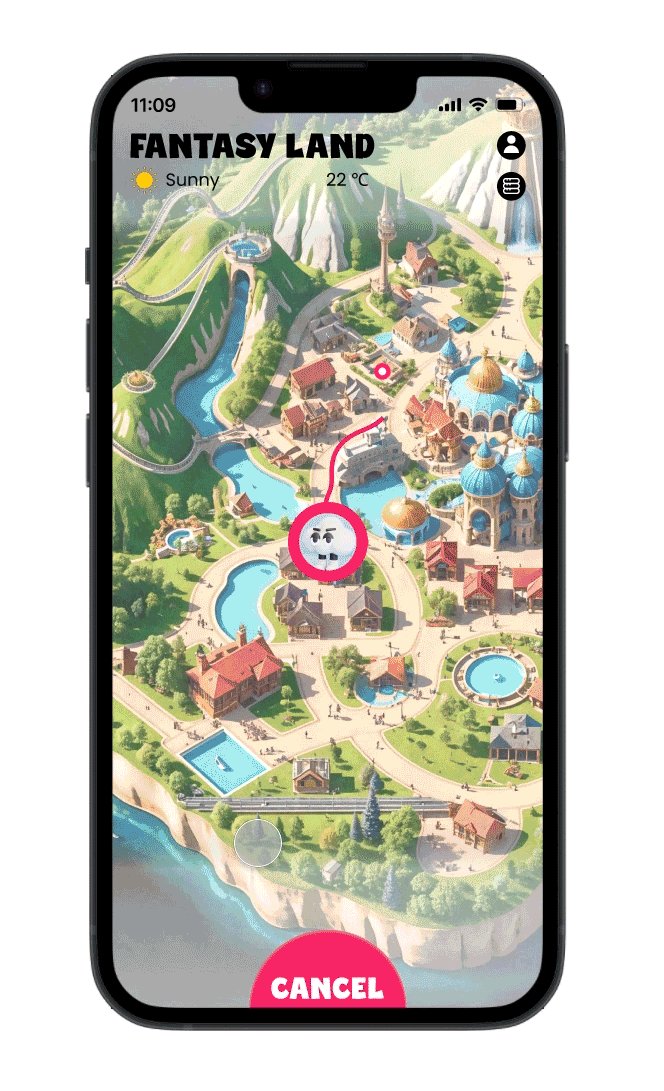
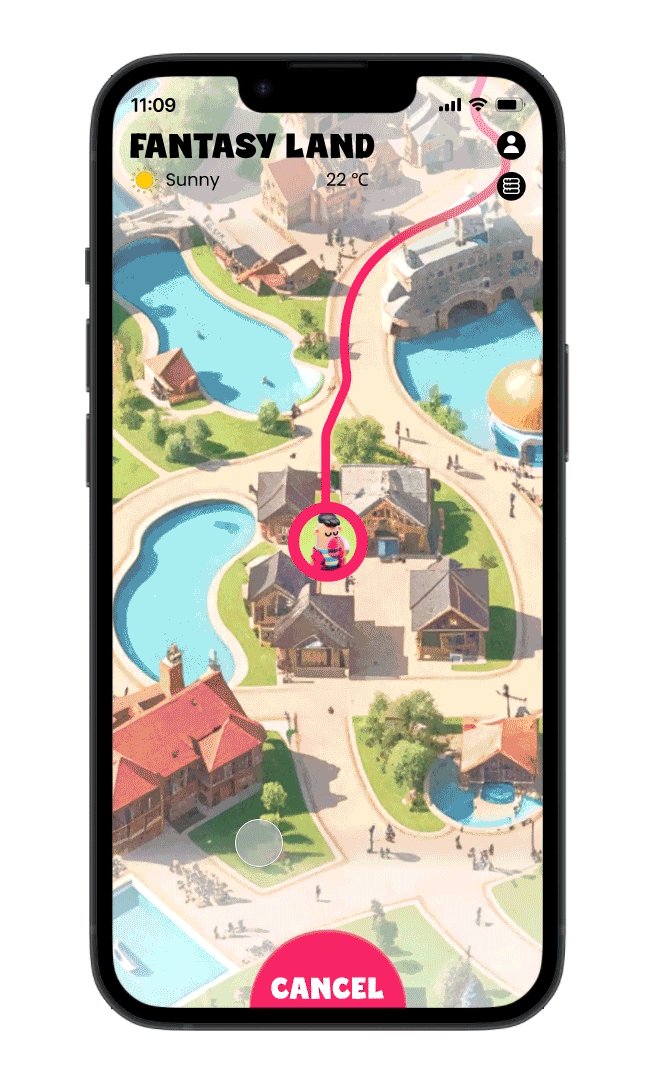
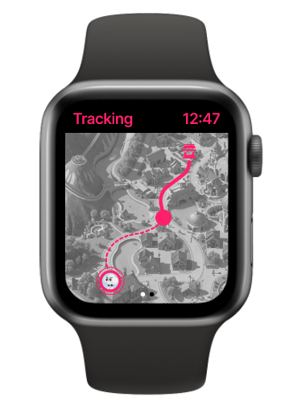
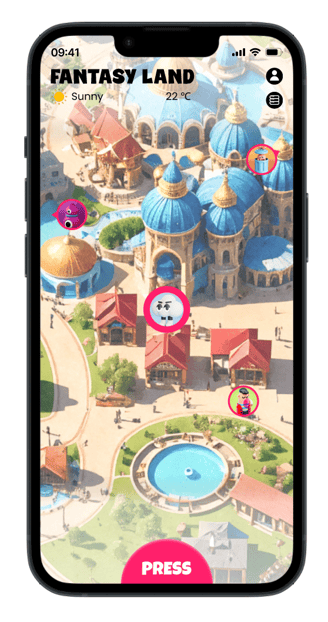
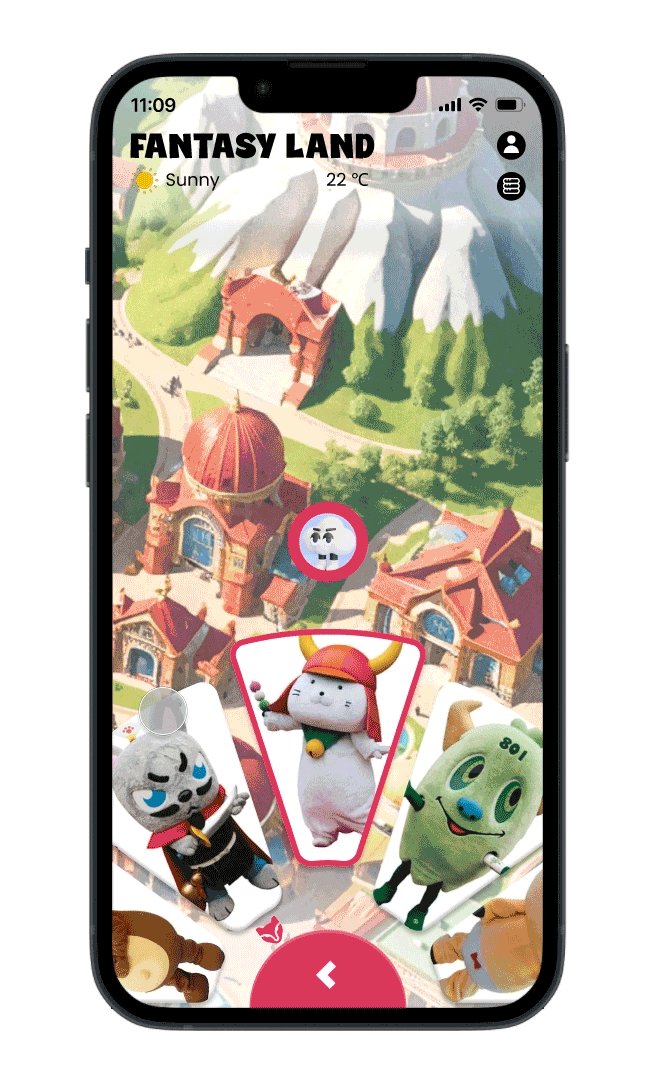
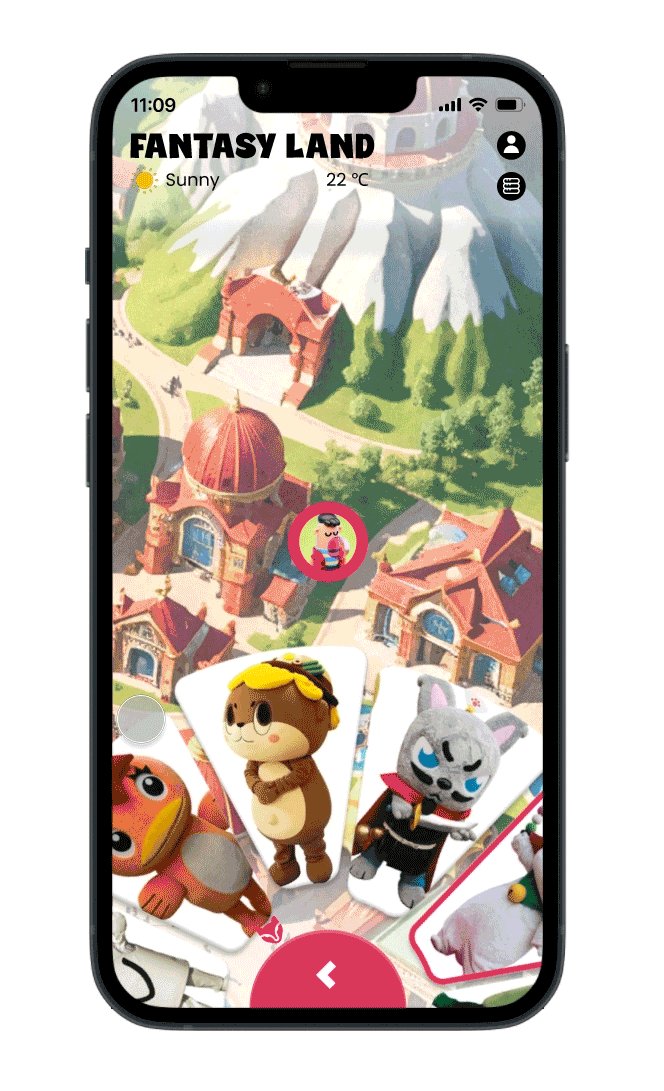
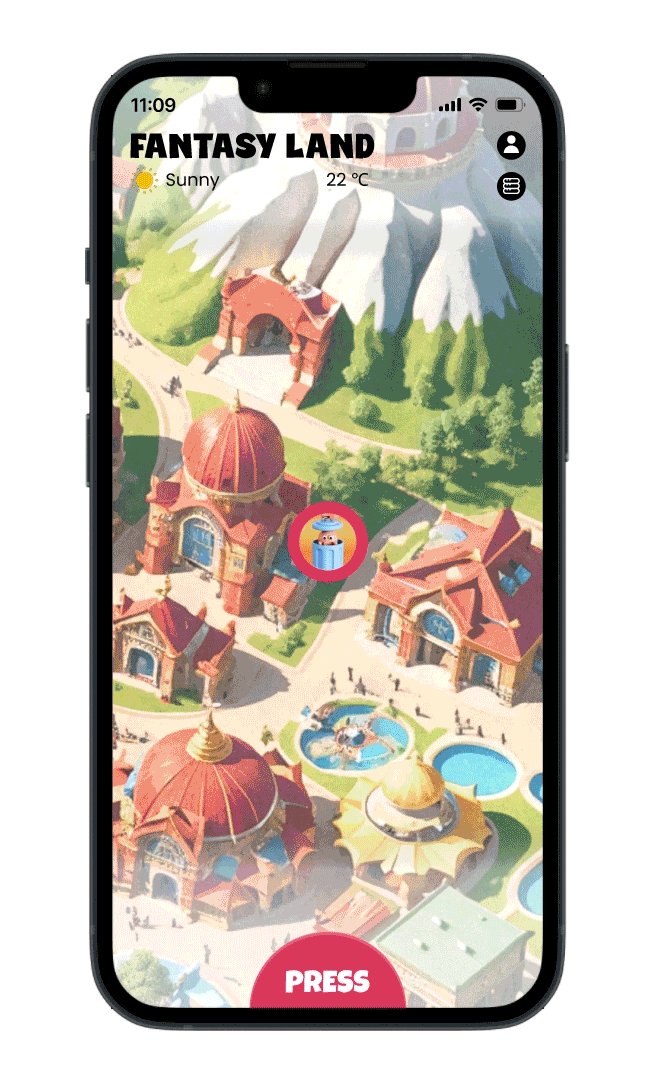
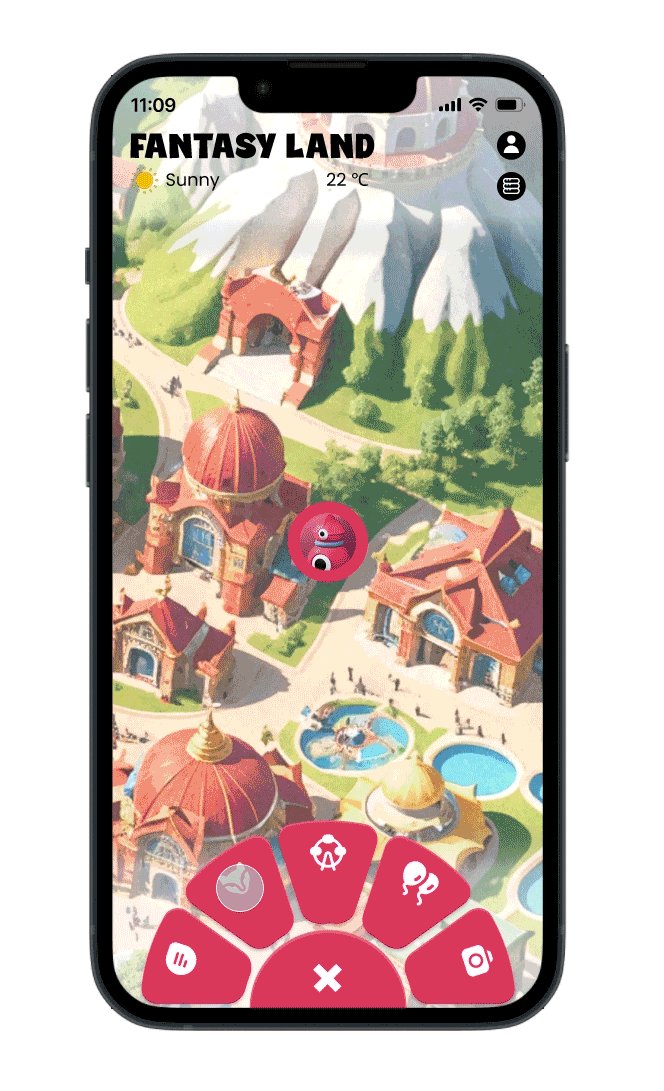
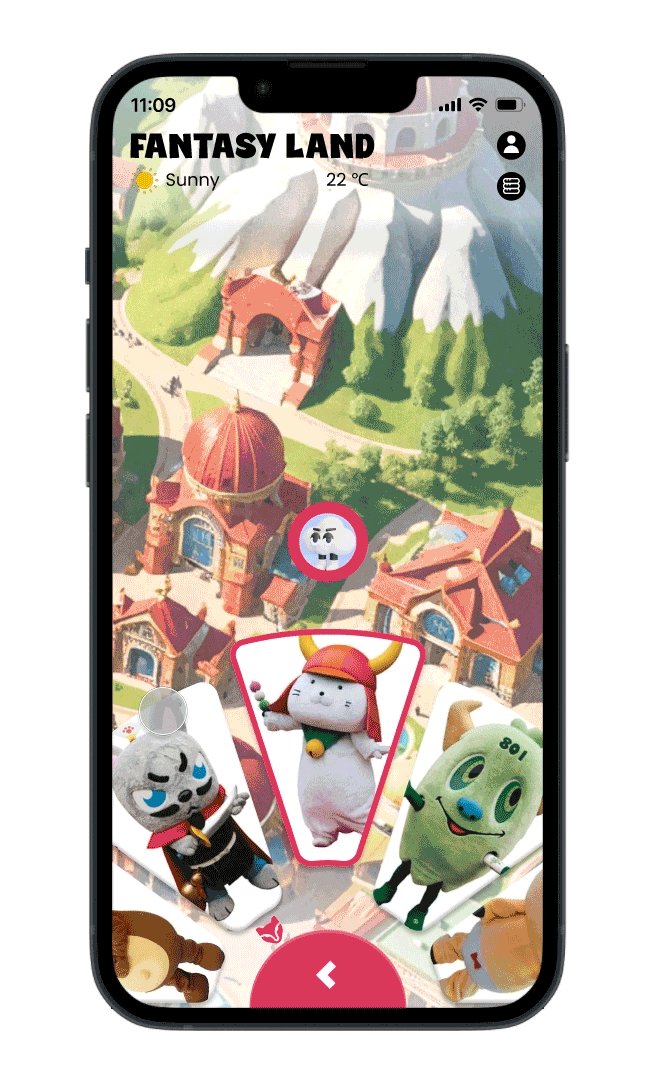
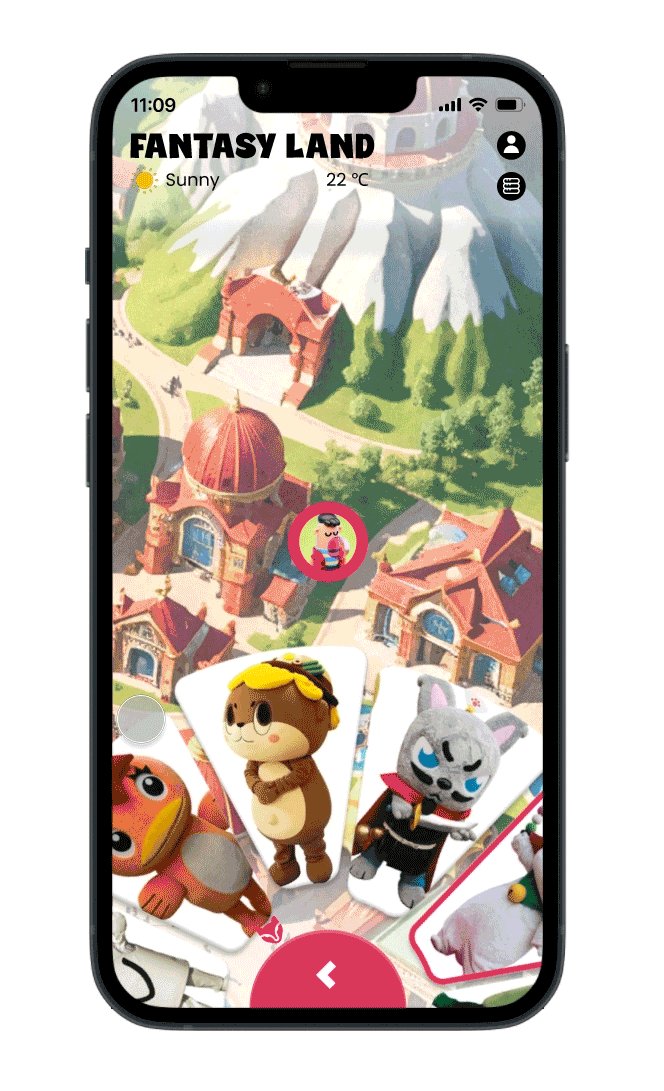
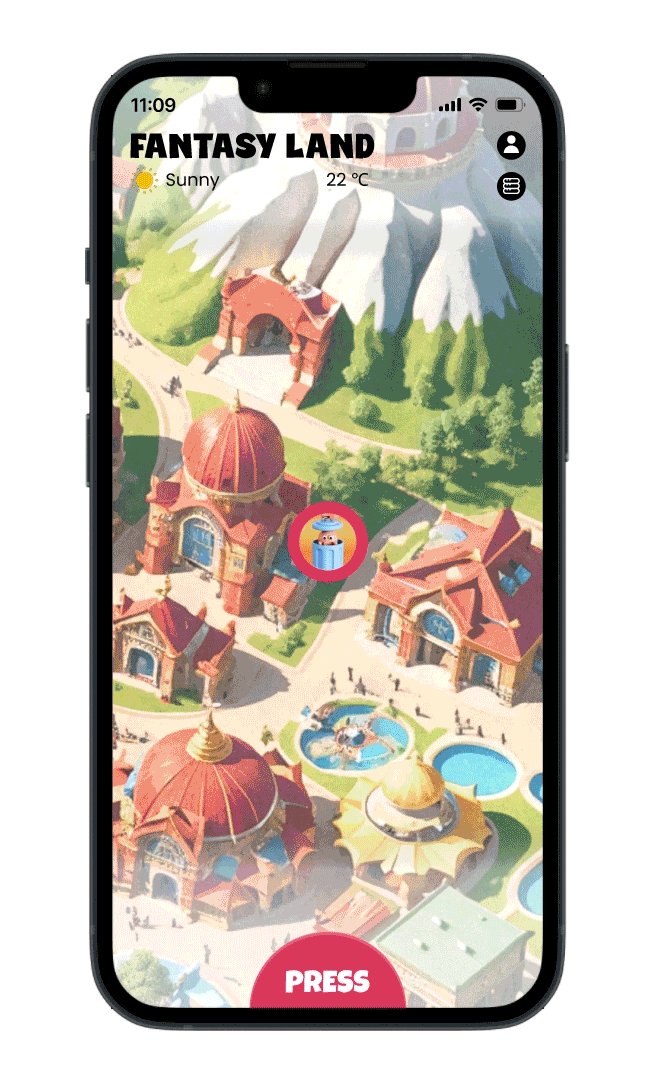
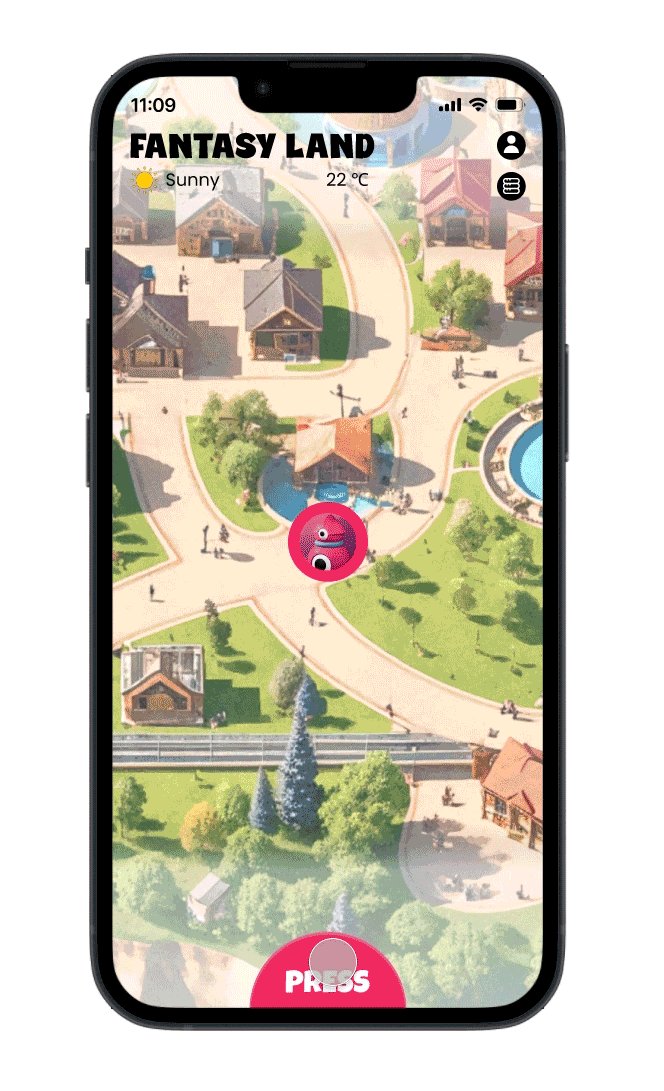
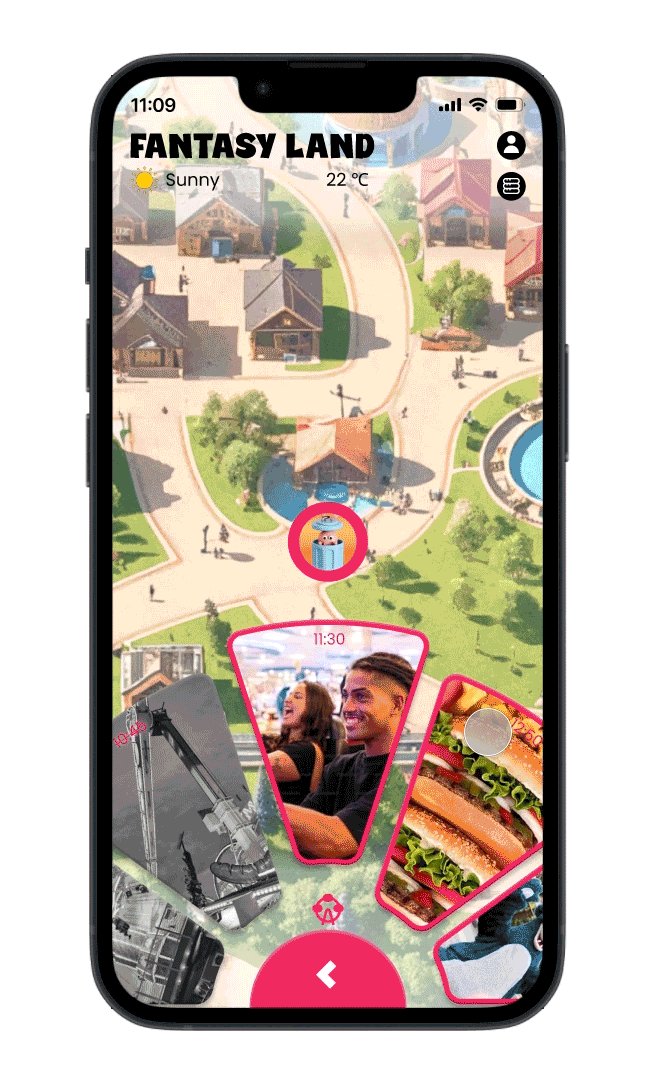
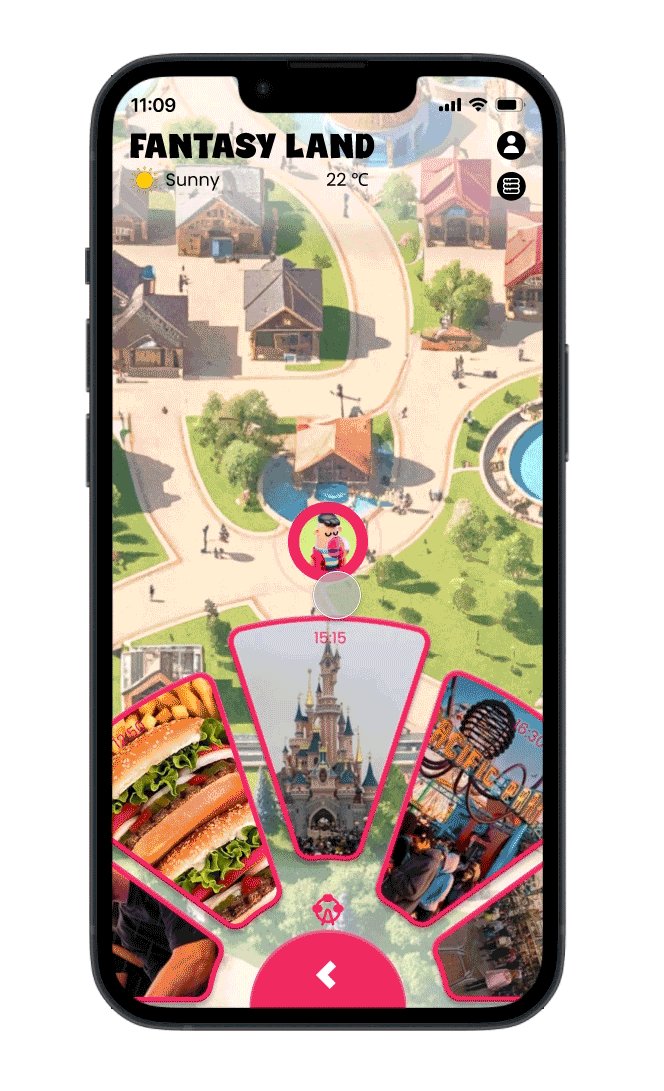
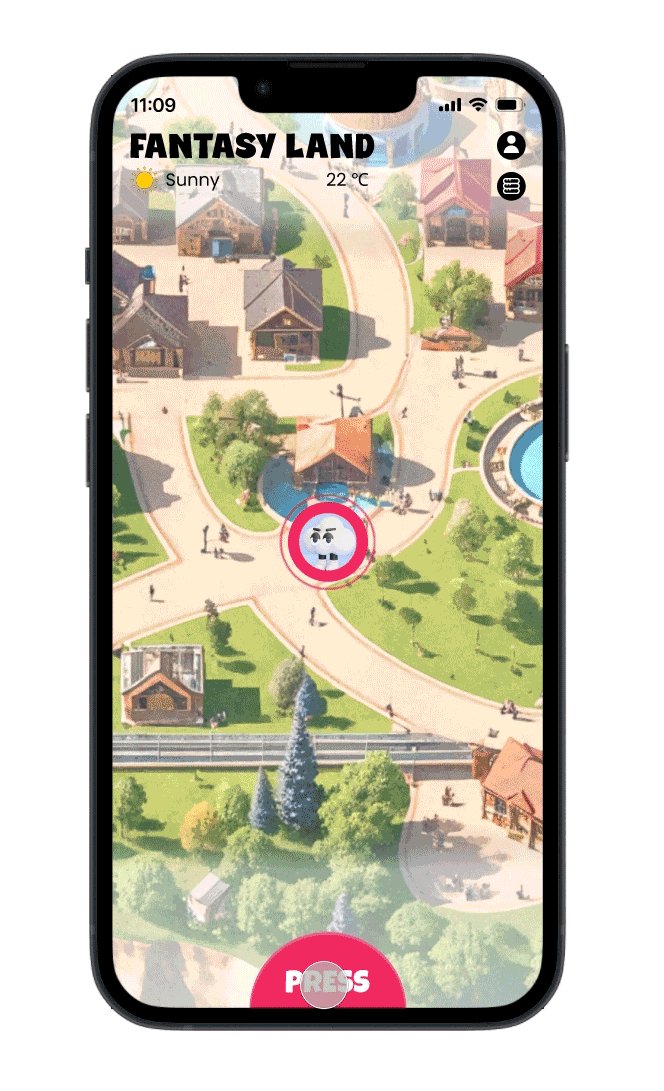
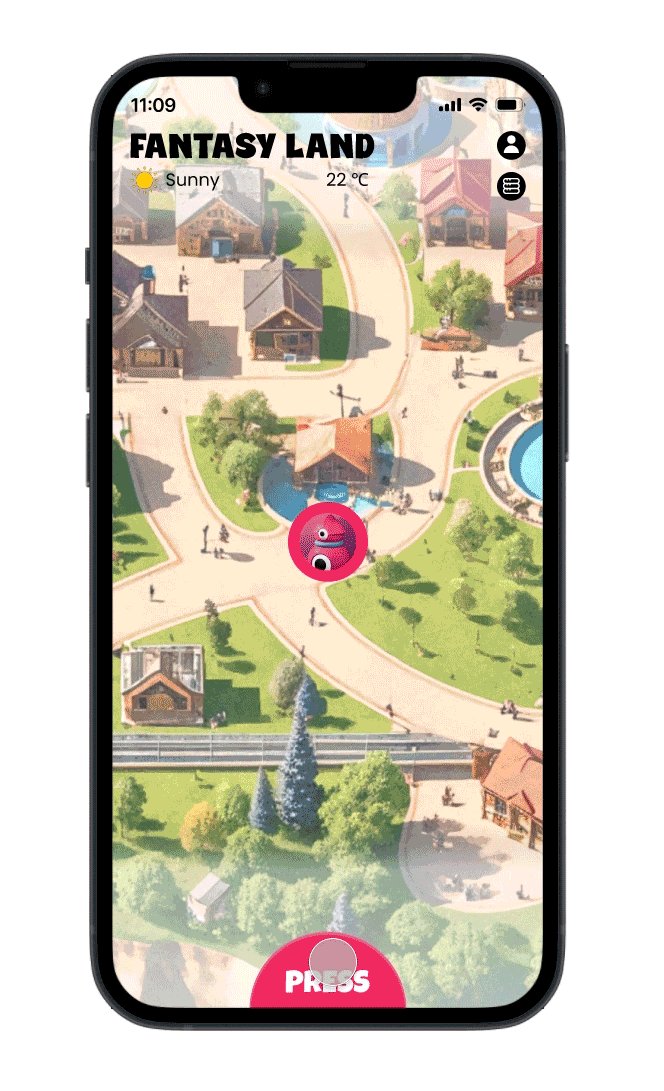
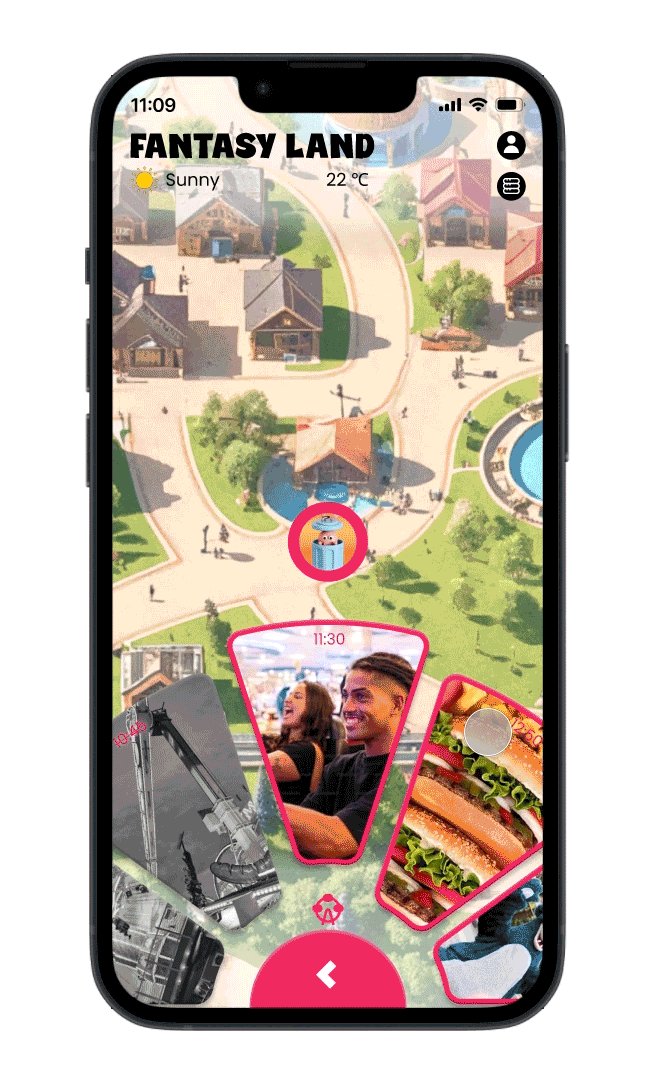
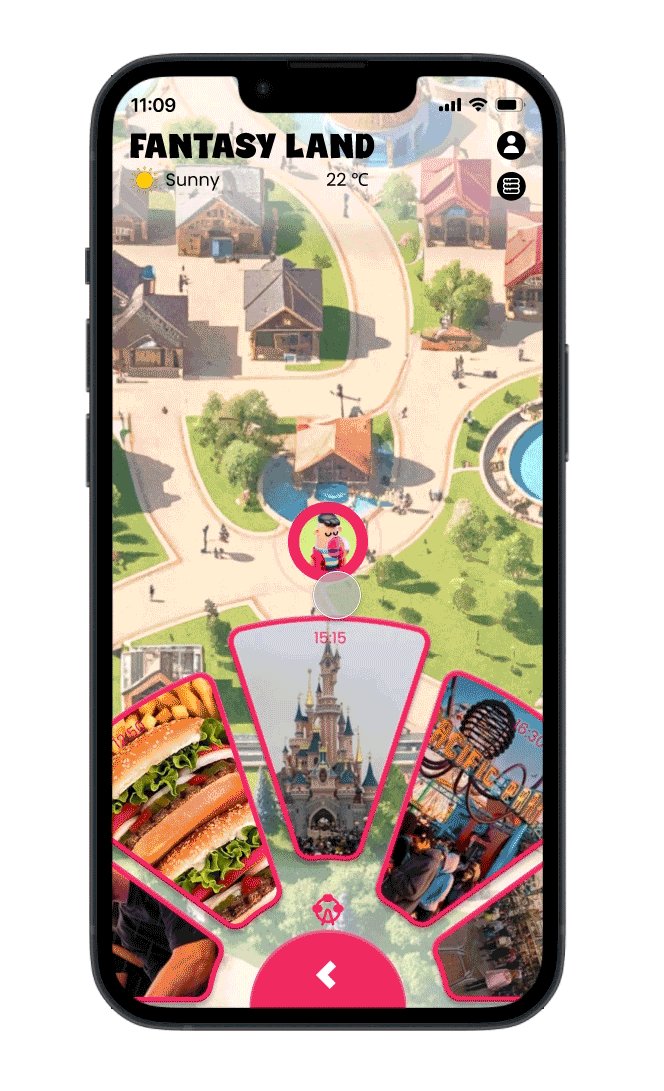
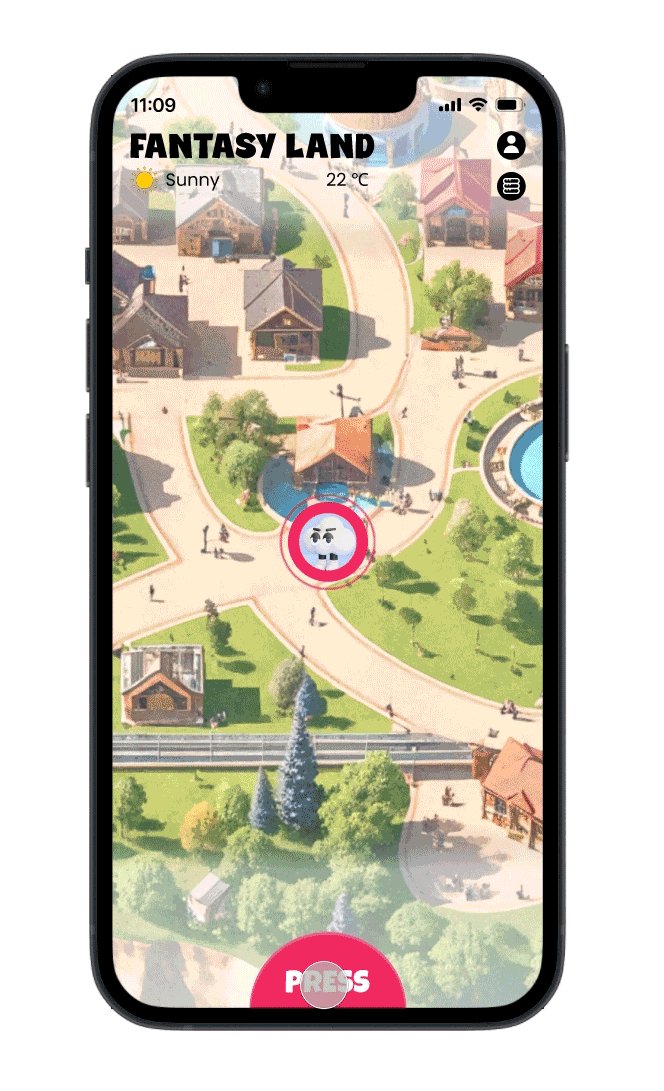
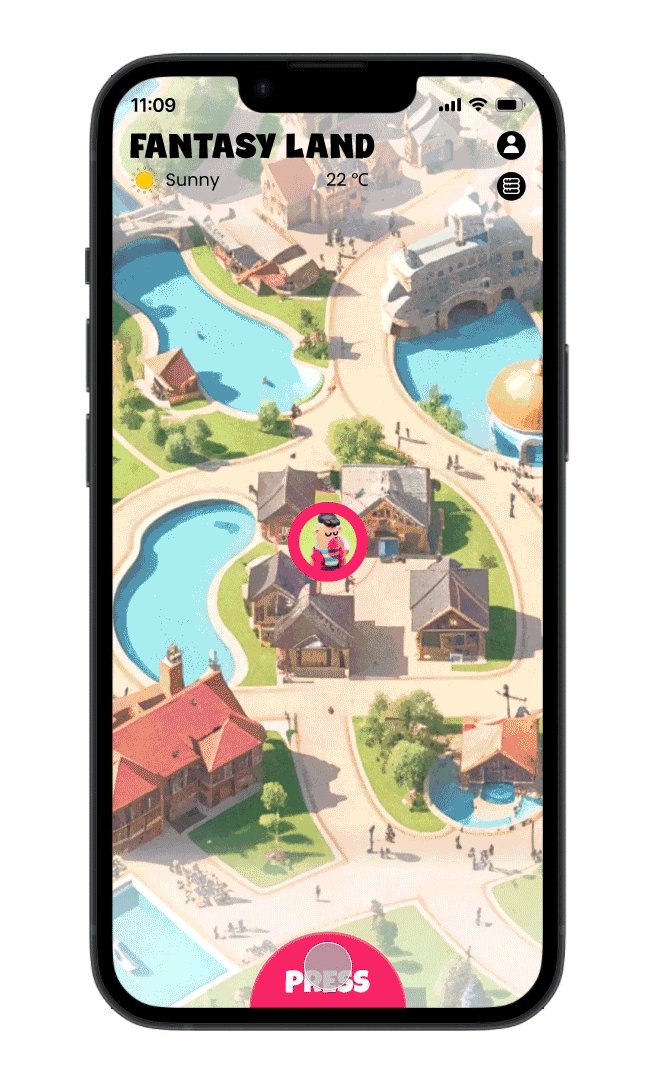
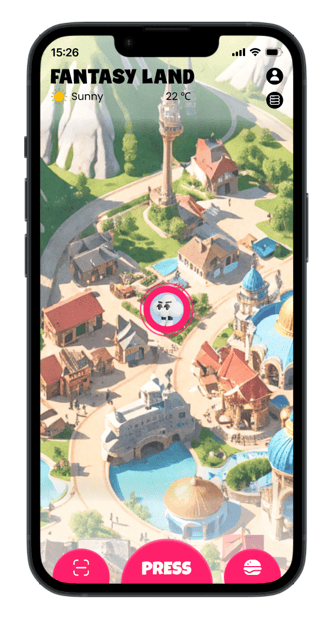
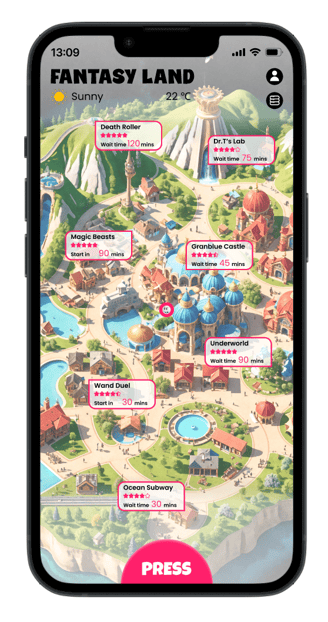
The Travelling Phase of ParkPal is designed to transform a theme park visit into a seamless, stress-free, and engaging experience. By focusing on user-centric design principles, including one-hand operability and a clear, intuitive interface, this phase enables users to easily navigate the park, manage activities, and stay connected with their group. The high-fidelity prototypes highlight several core features that redefine how visitors interact with the park environment.
My Role
Platform
UX Designer
UX Researcher
Mobile App
Duration
6 Weeks
Tools
Figma, Miro
Highlights


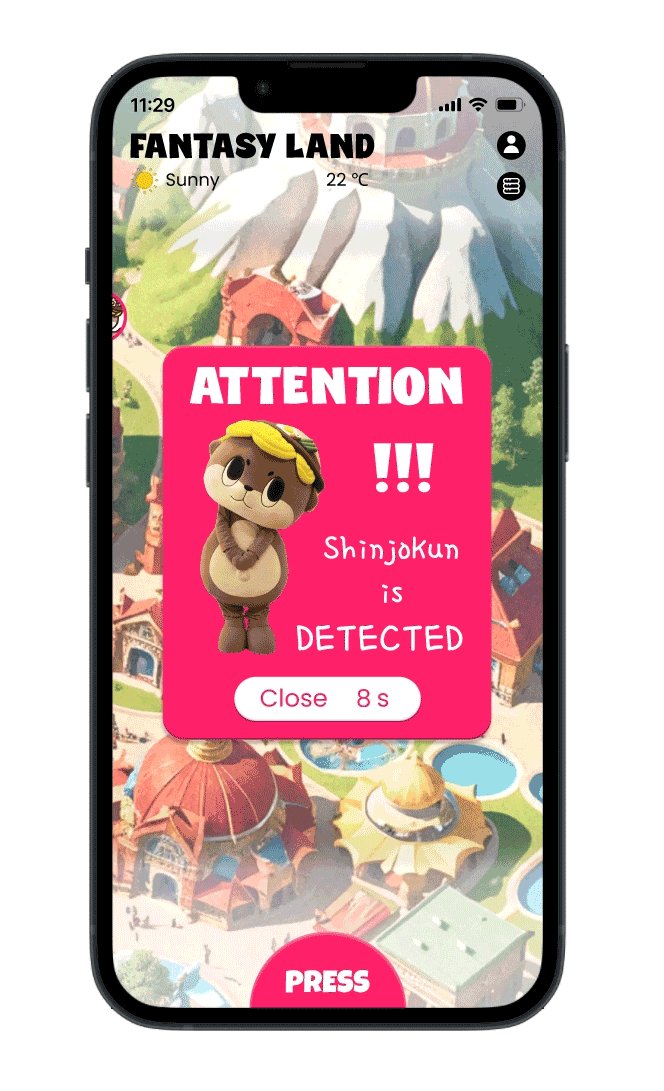
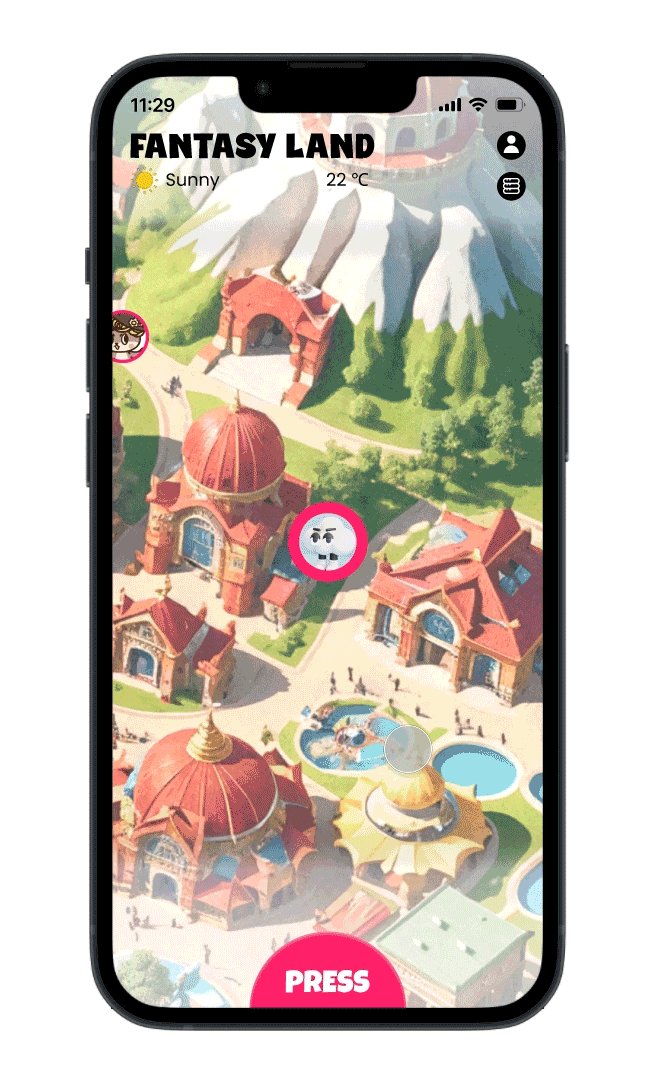
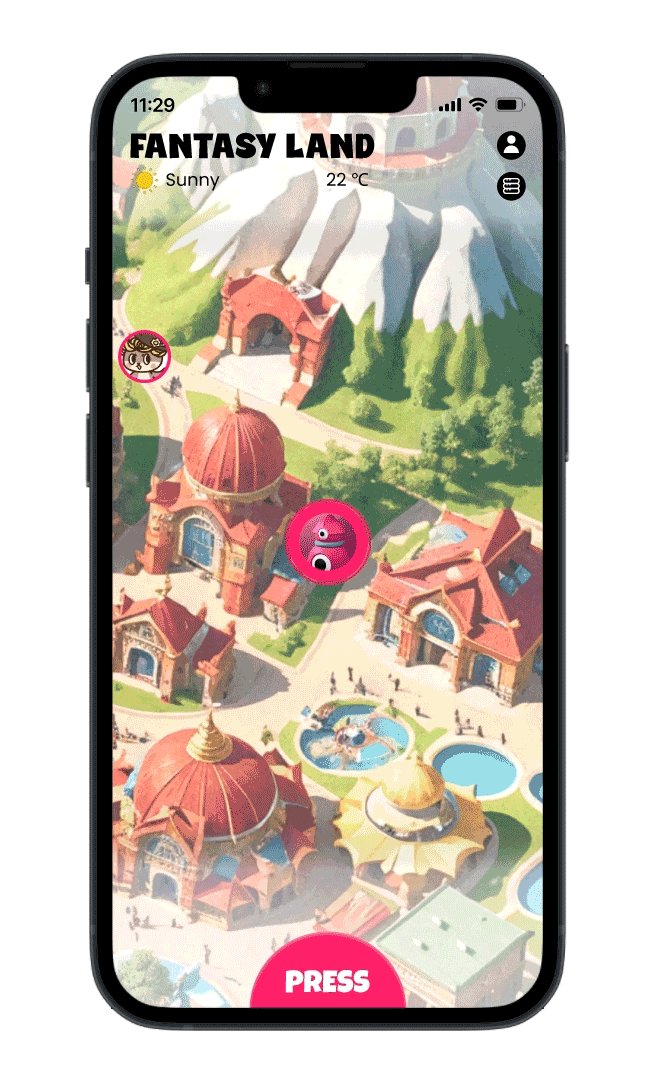
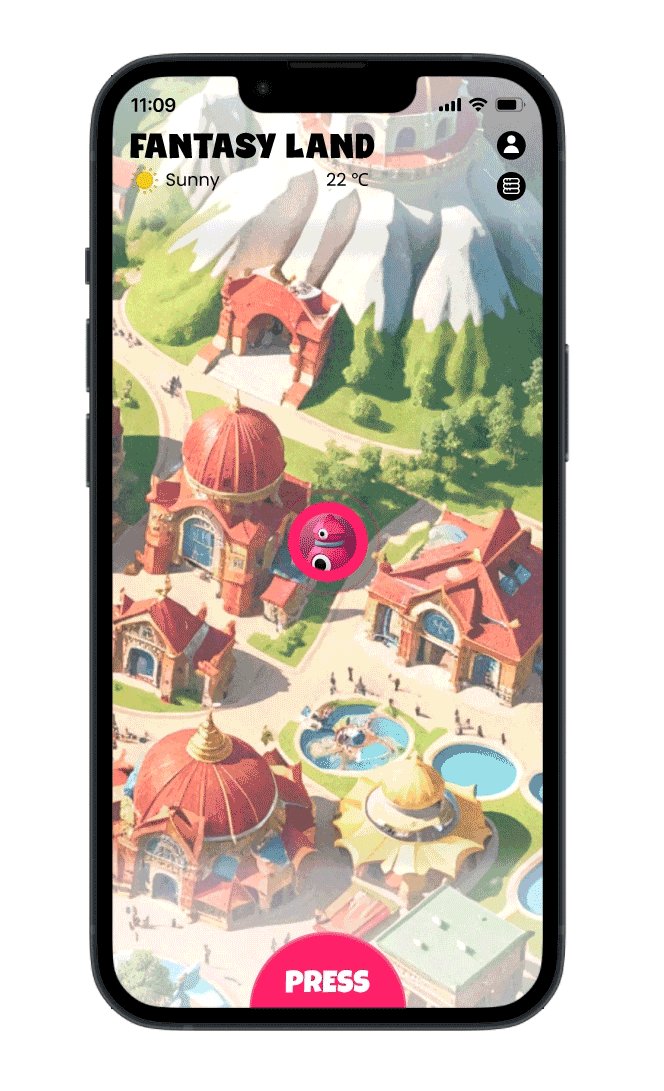
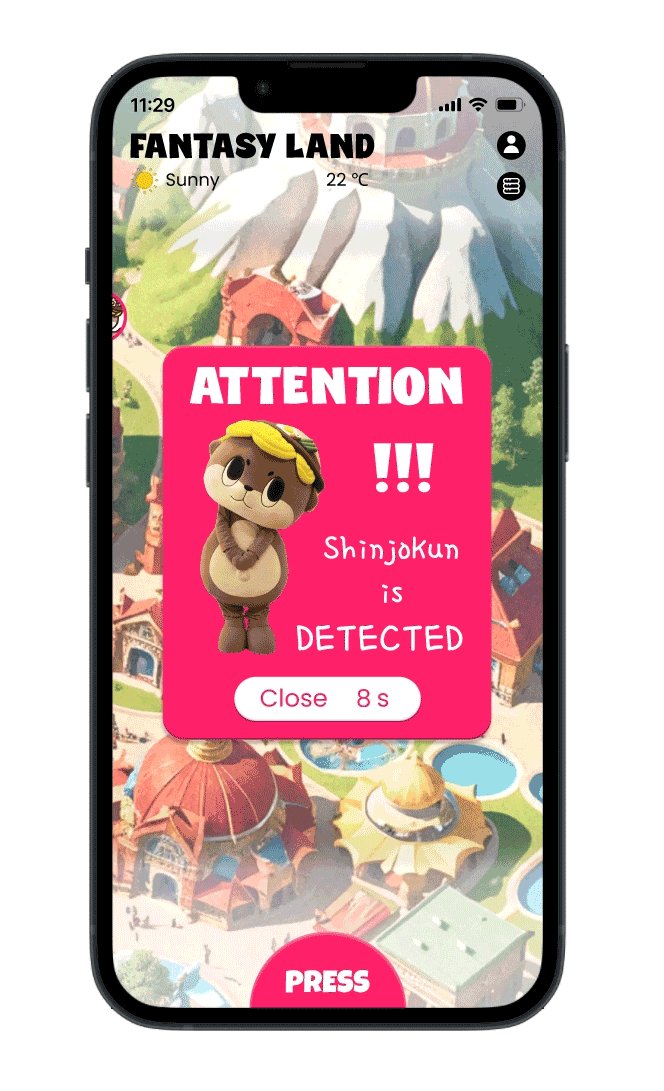
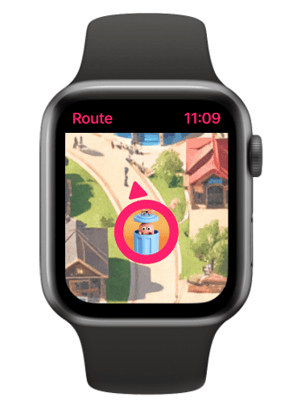
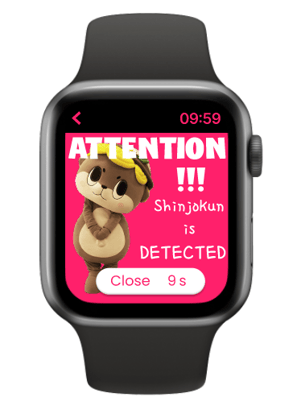
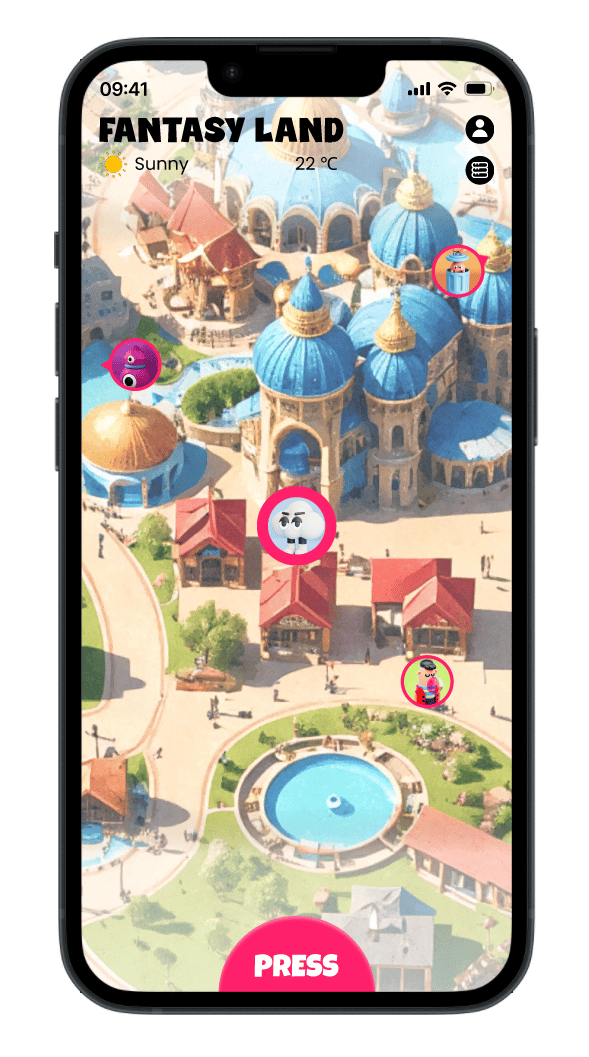
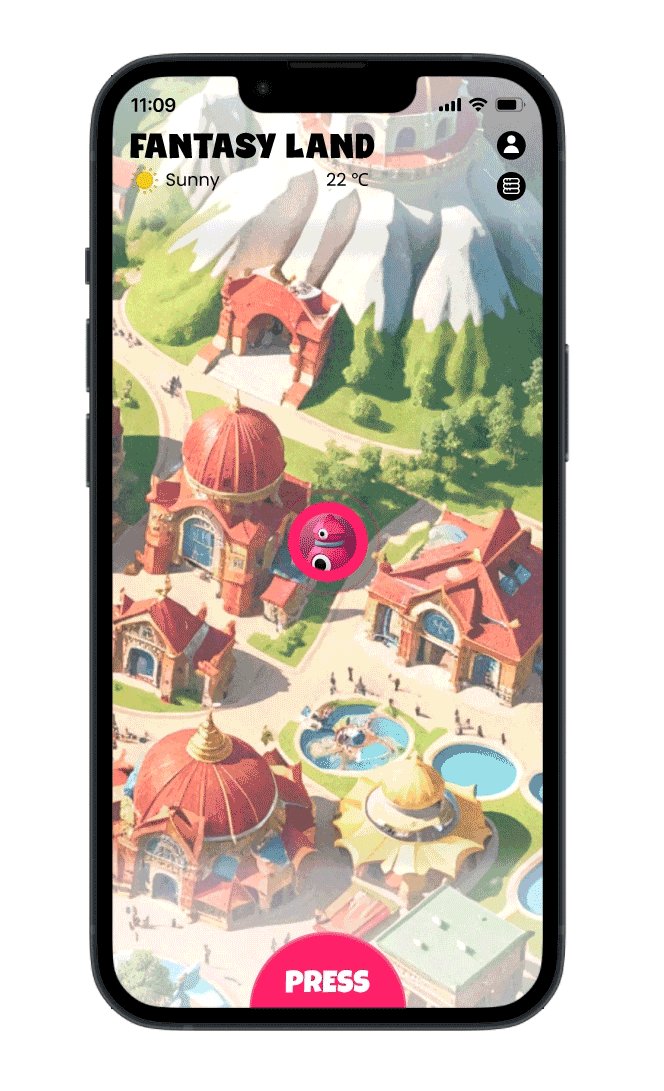
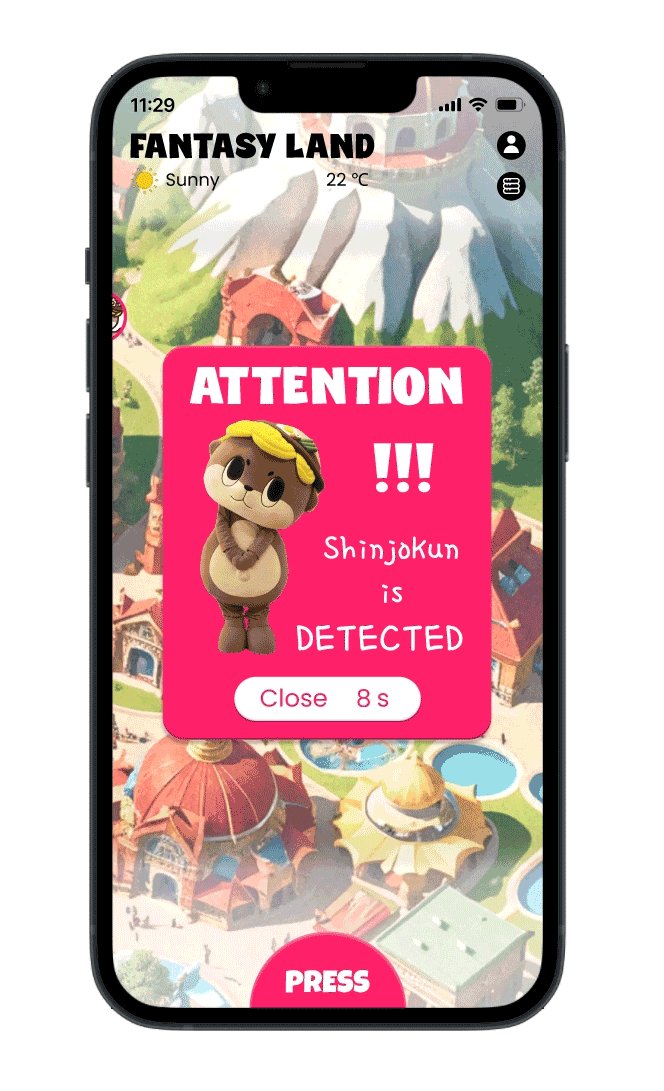
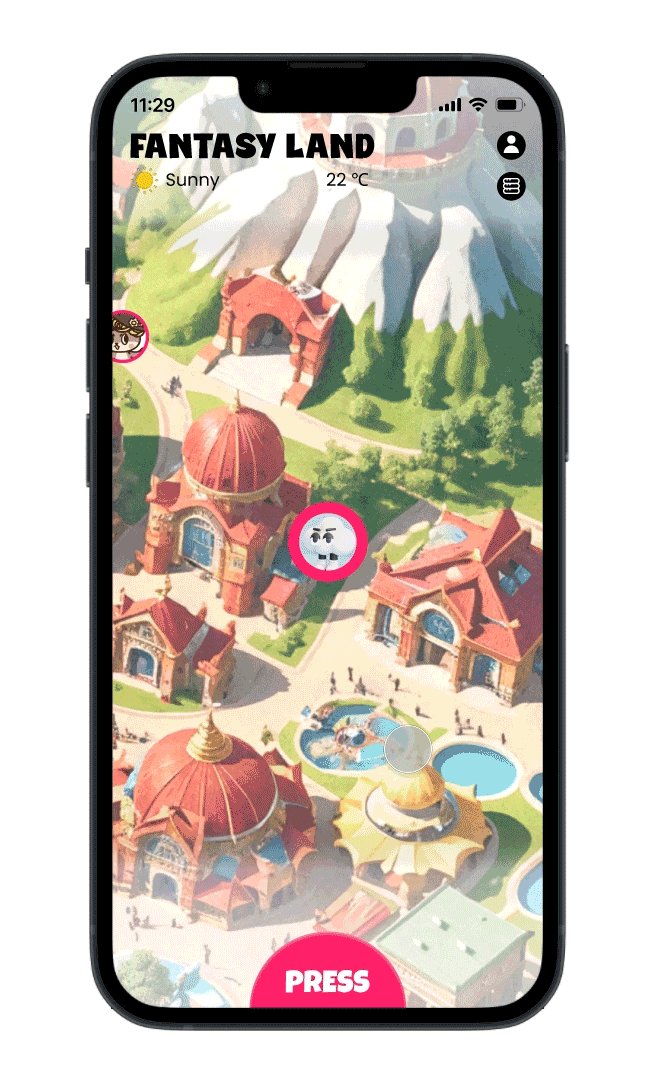
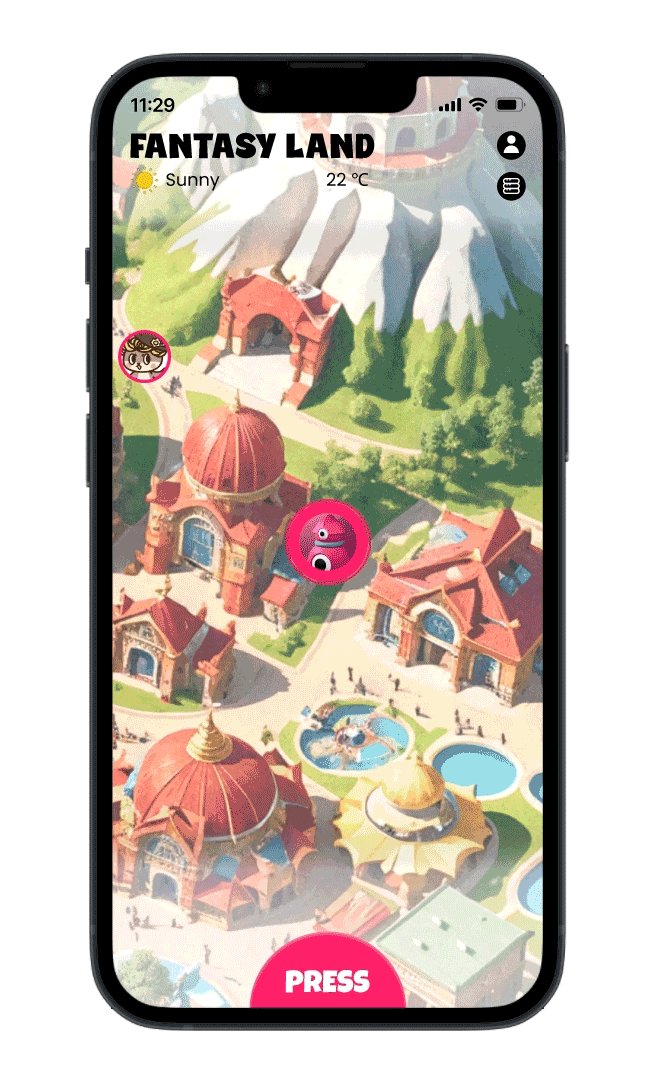
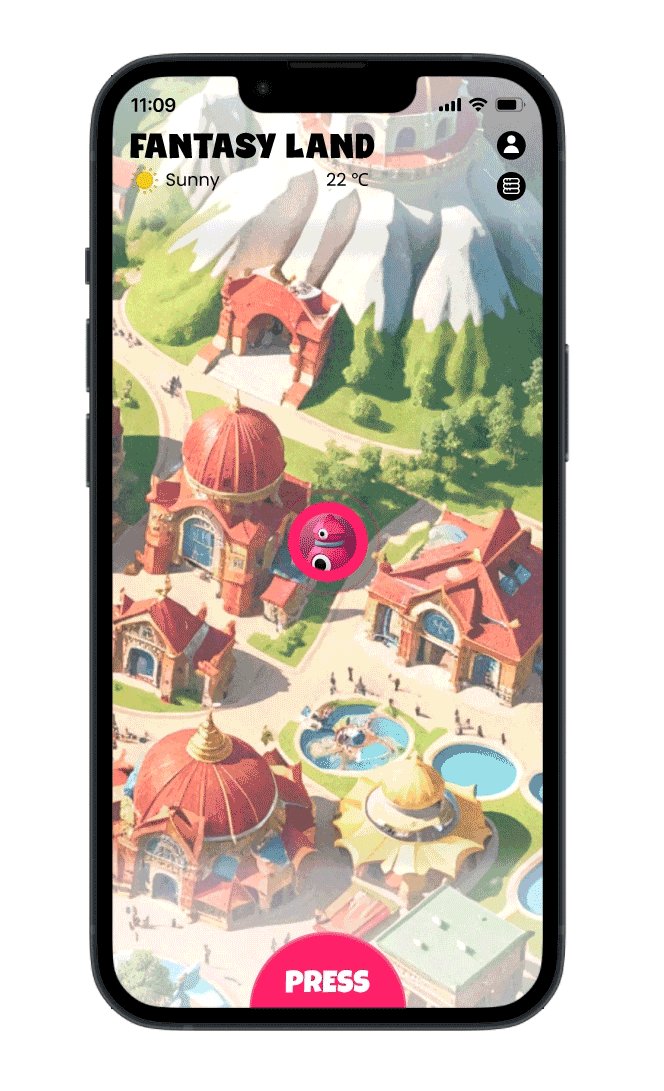
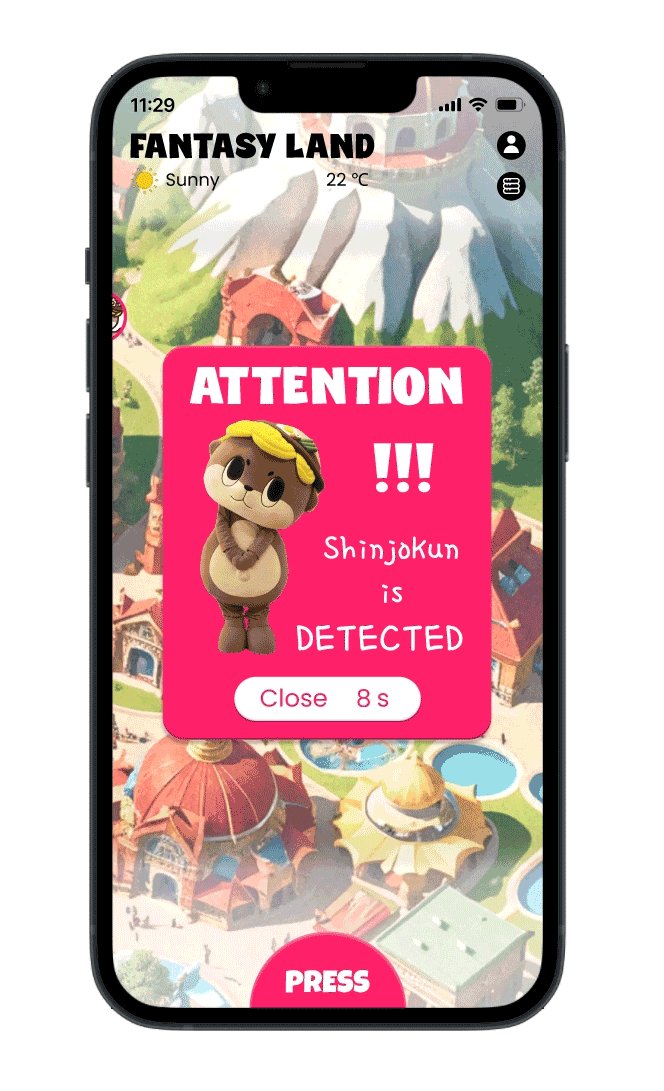
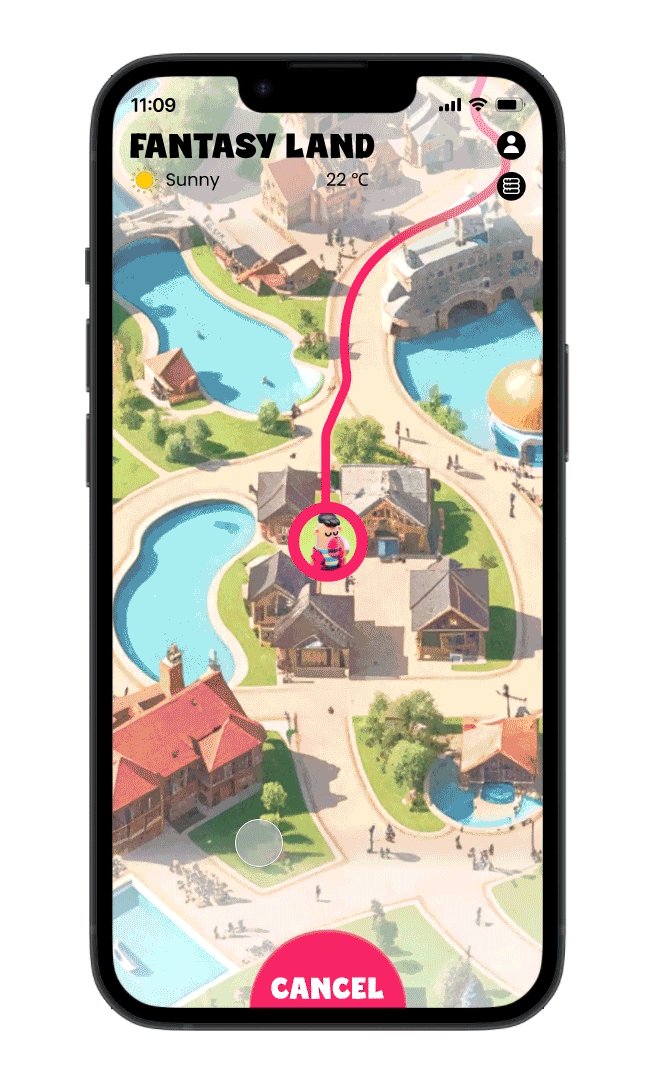
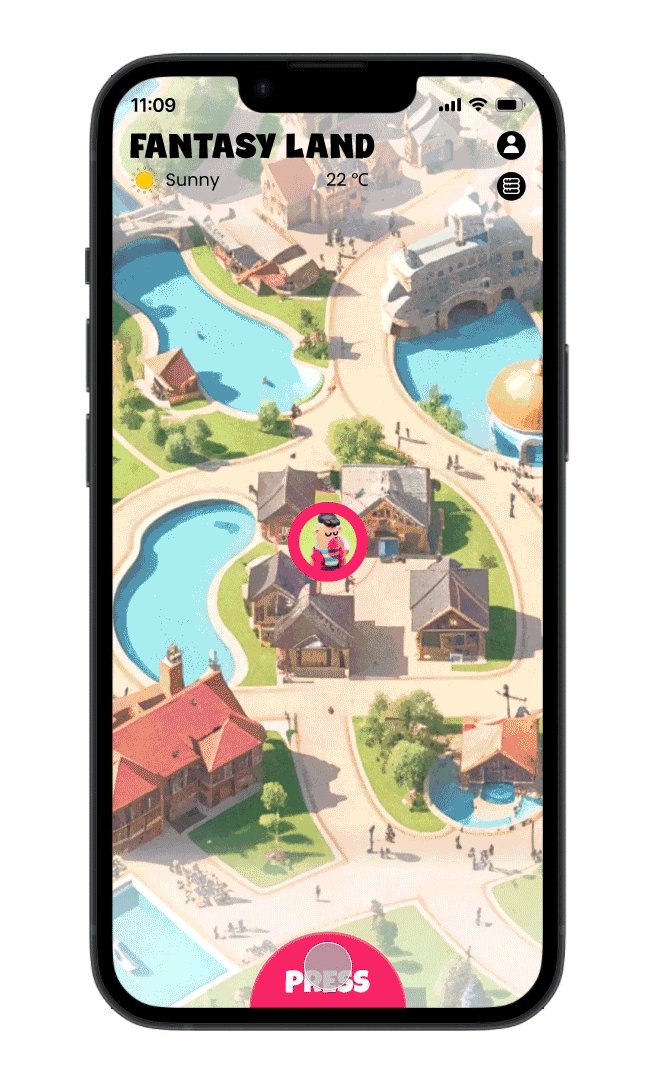
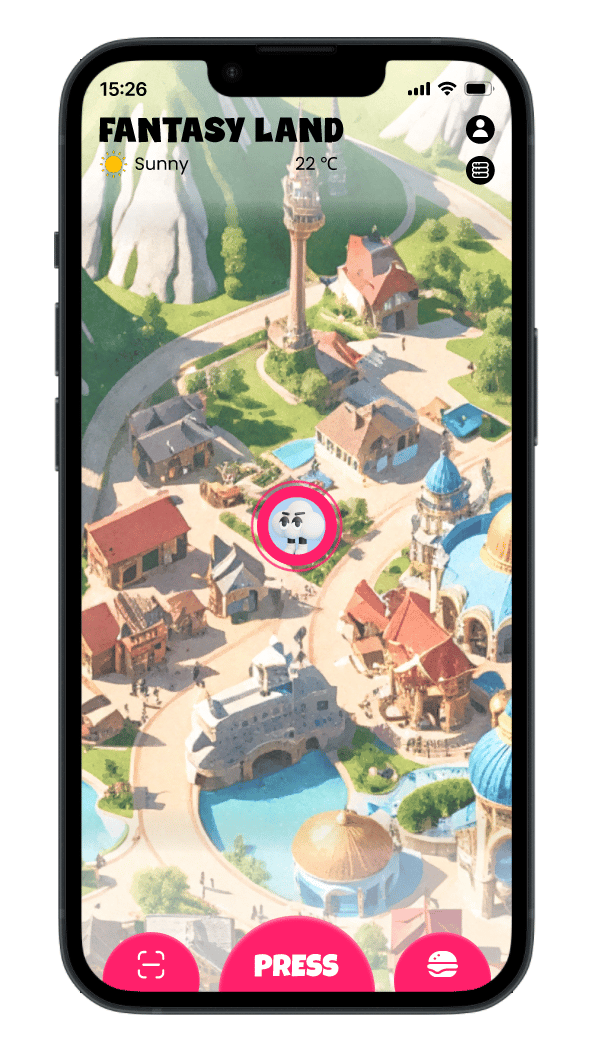
Never miss a chance to meet your favorite park characters! Set personalized reminders, and ParkPal will notify you when characters are nearby, ensuring magical moments happen effortlessly.


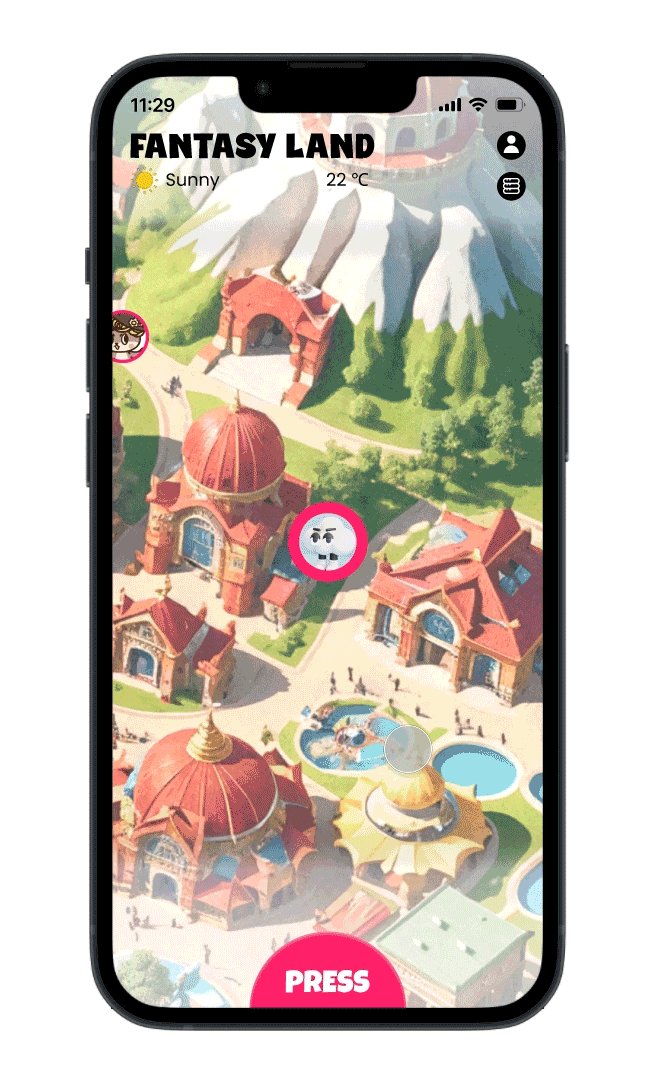
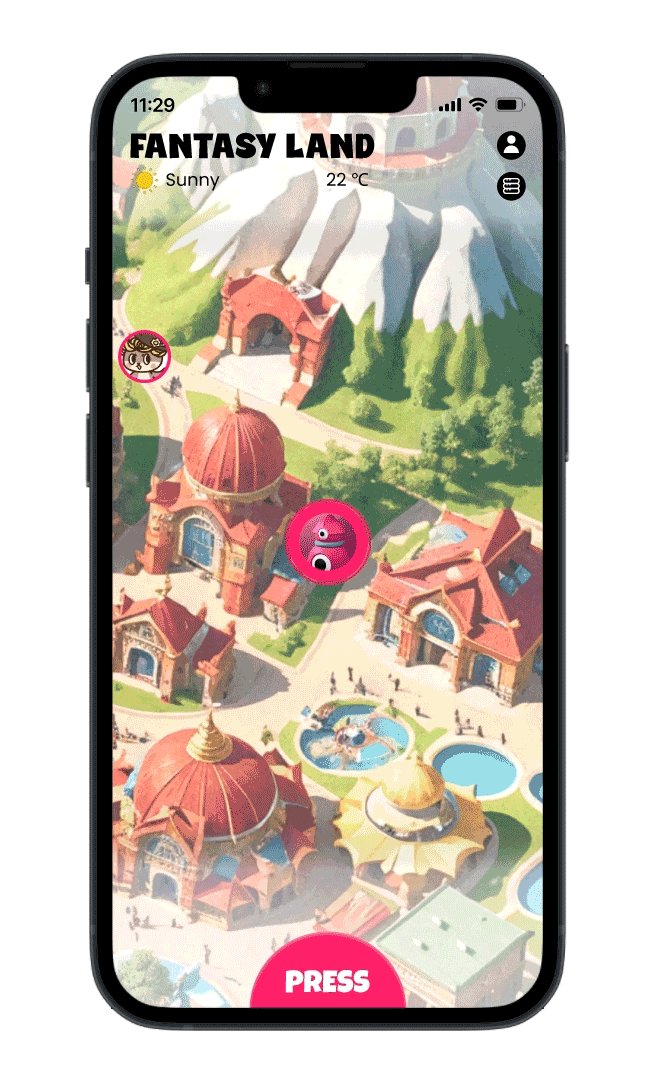
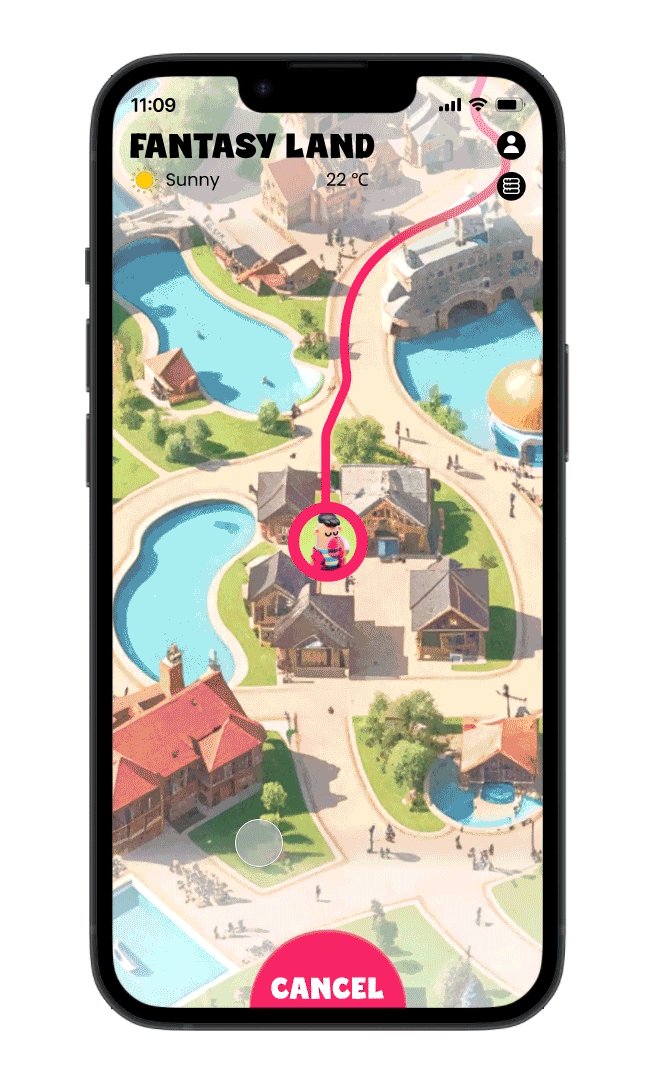
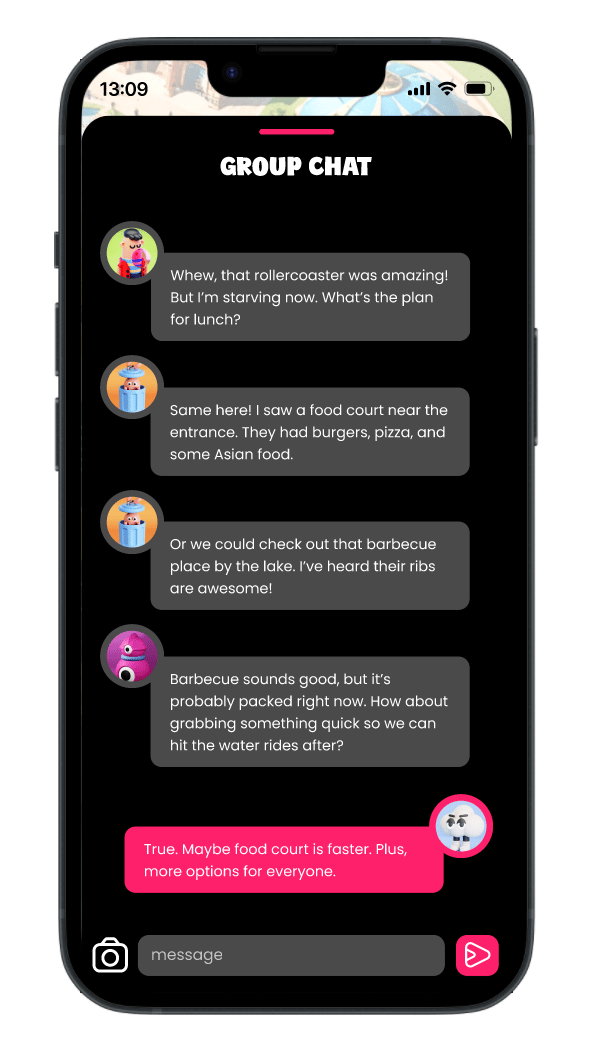
Group Location Tracking


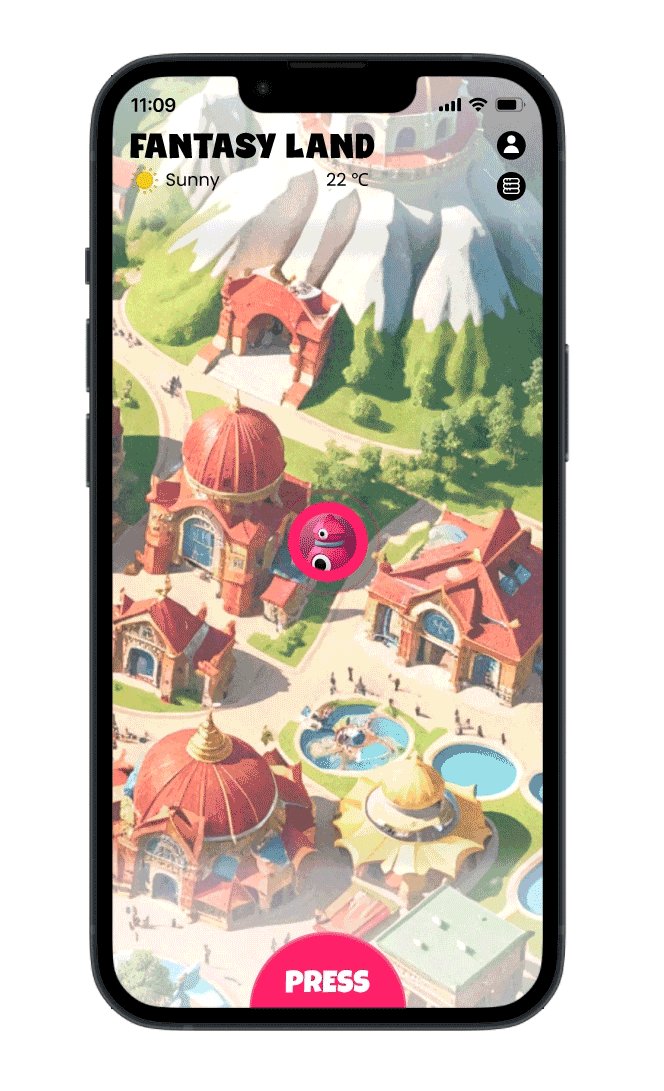
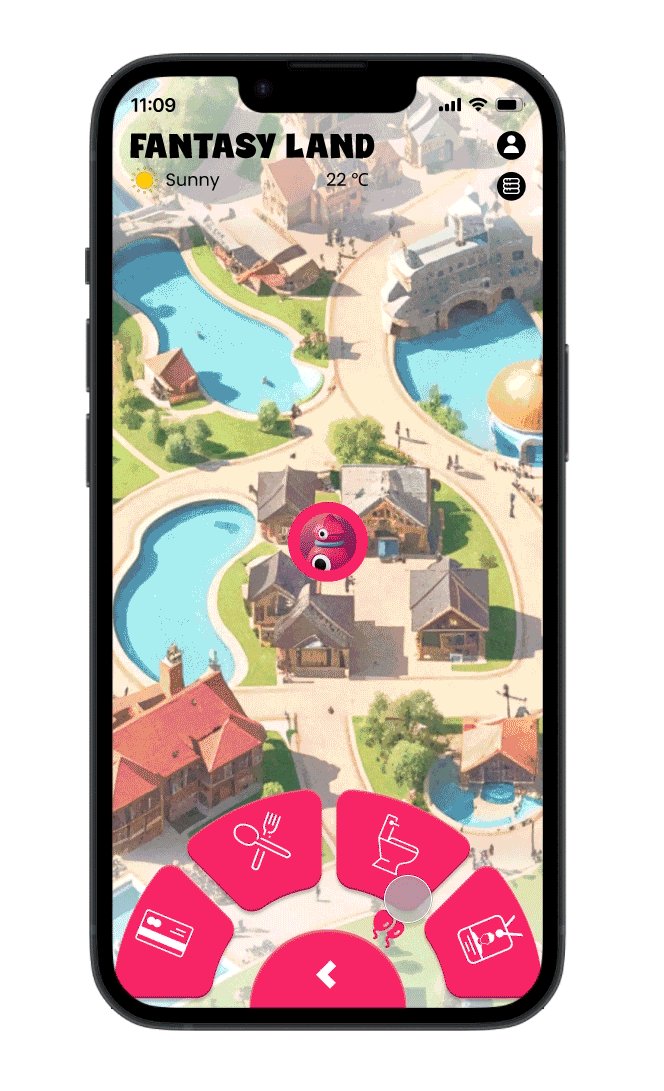
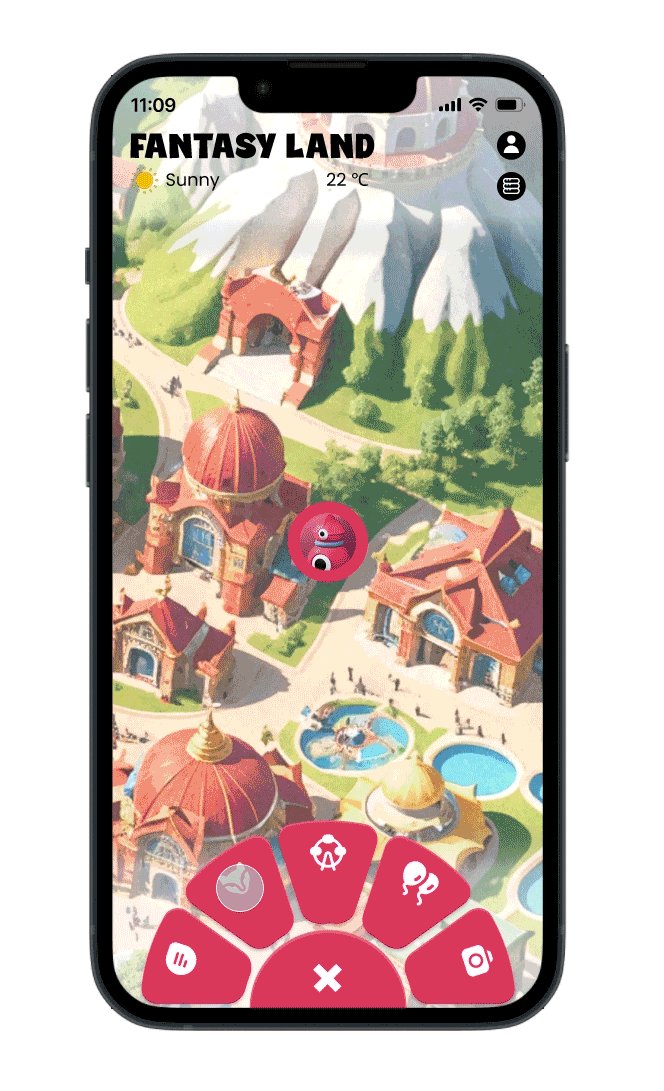
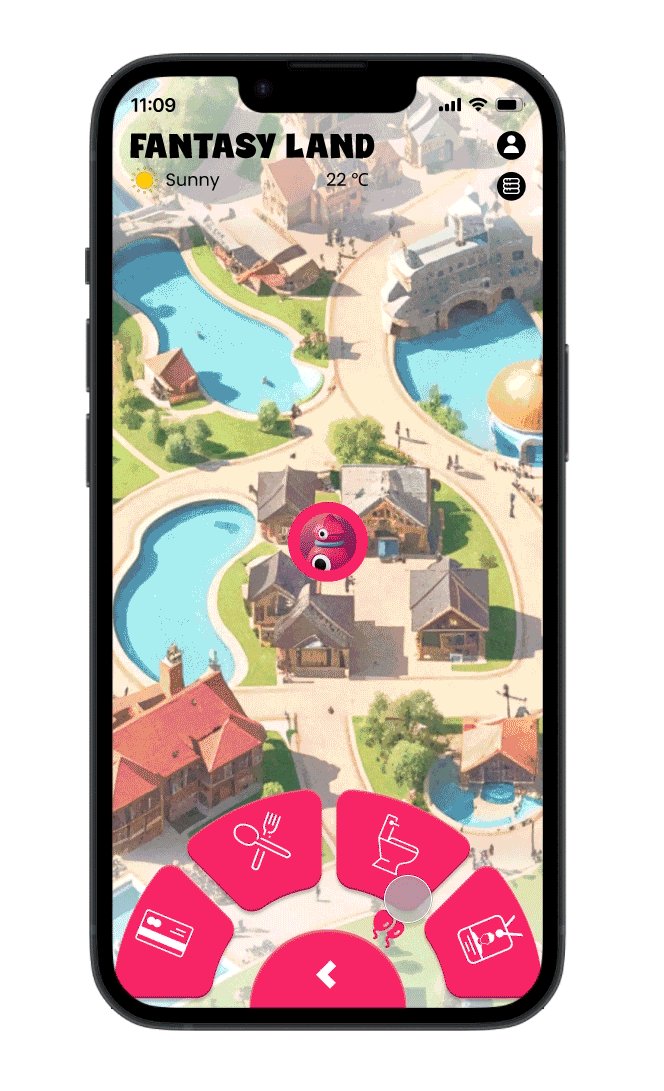
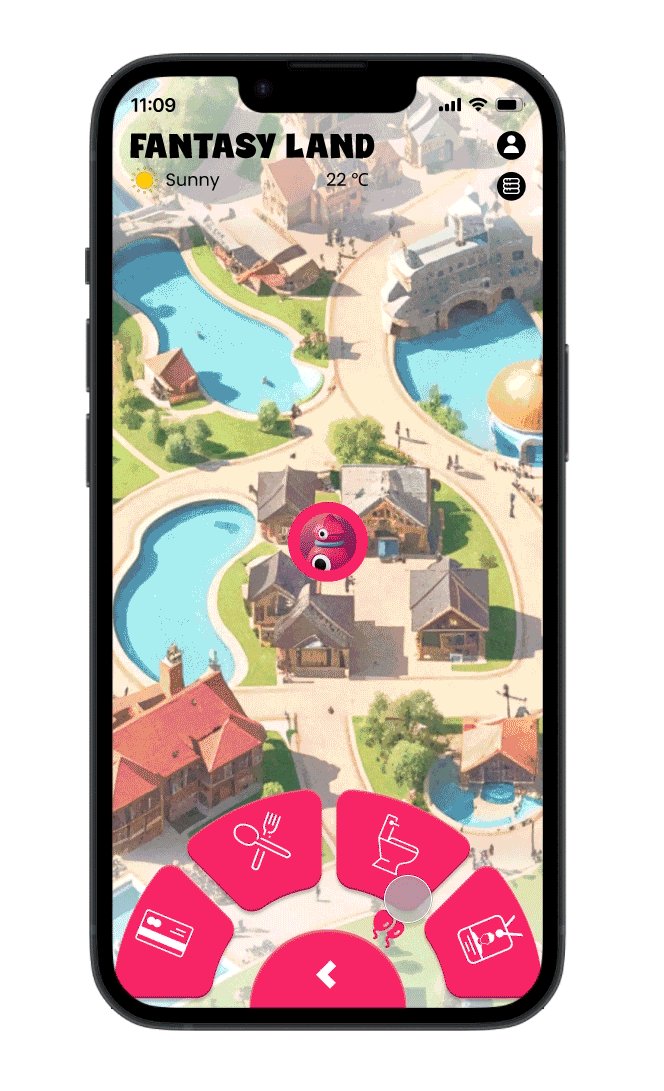
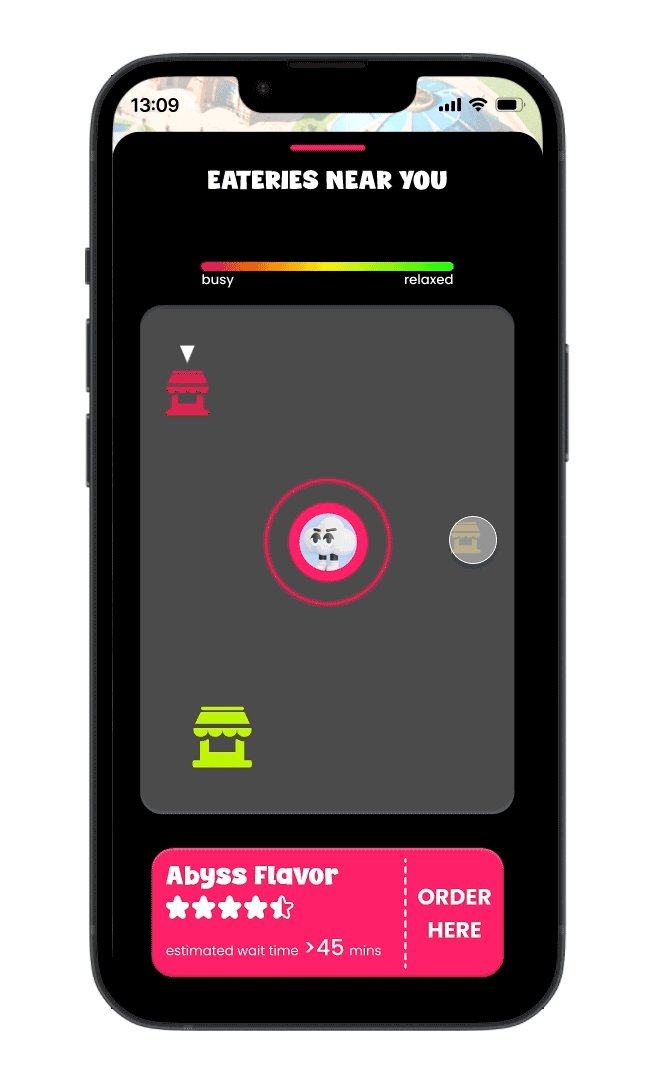
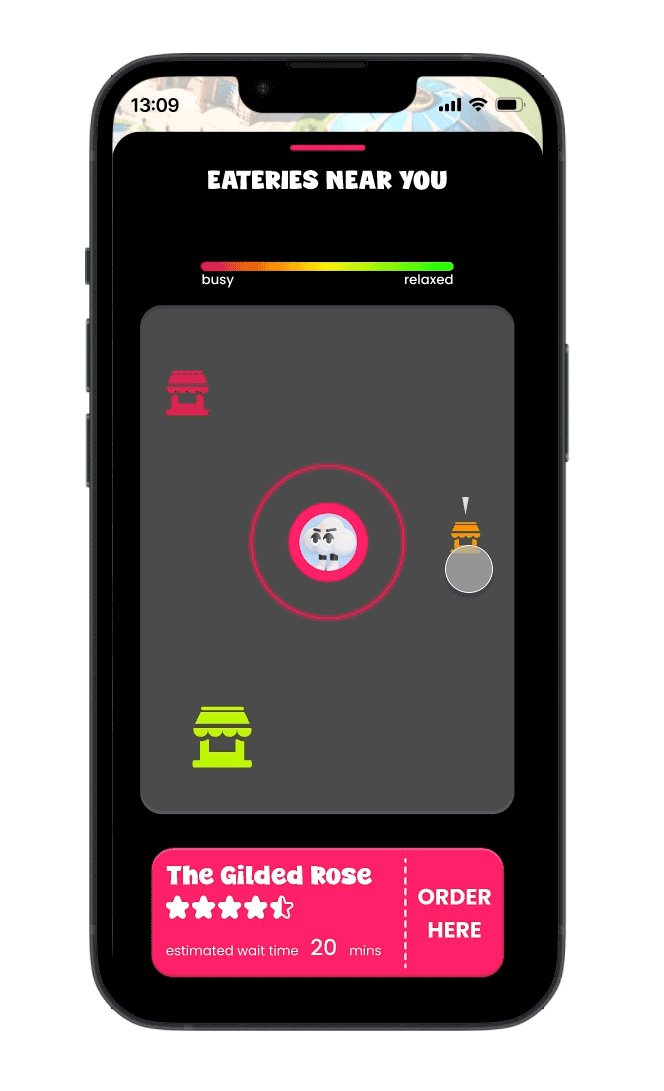
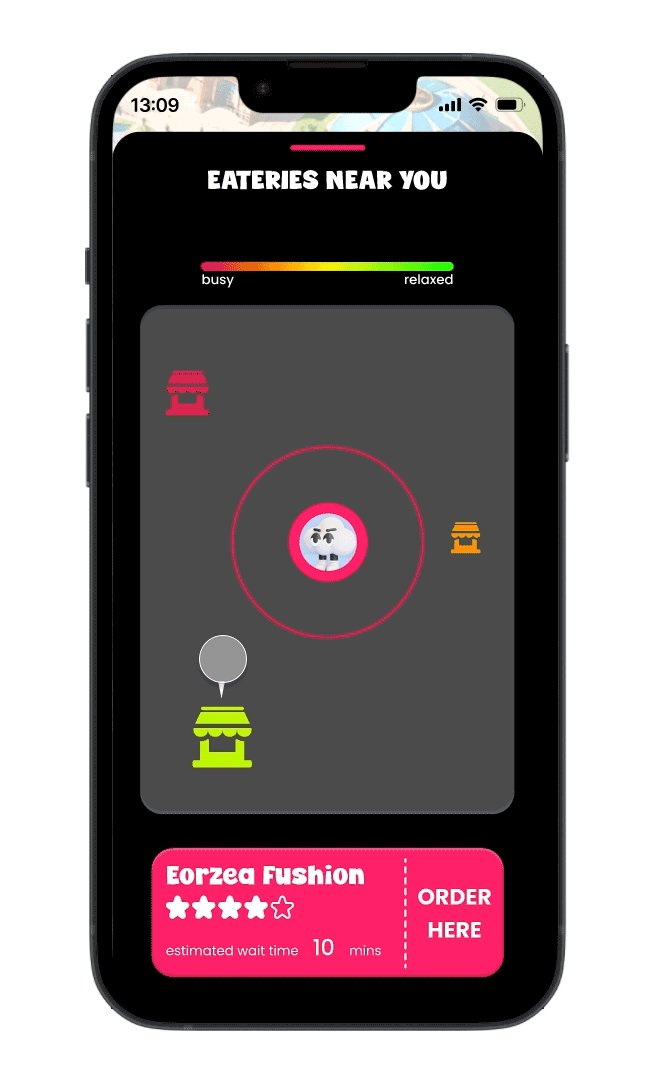
Amenities Quick Navigation
Park Character Reminders
Stay connected with real-time location updates for all group members. Whether you’re exploring separately or meeting up, ParkPal ensures no one gets left behind.
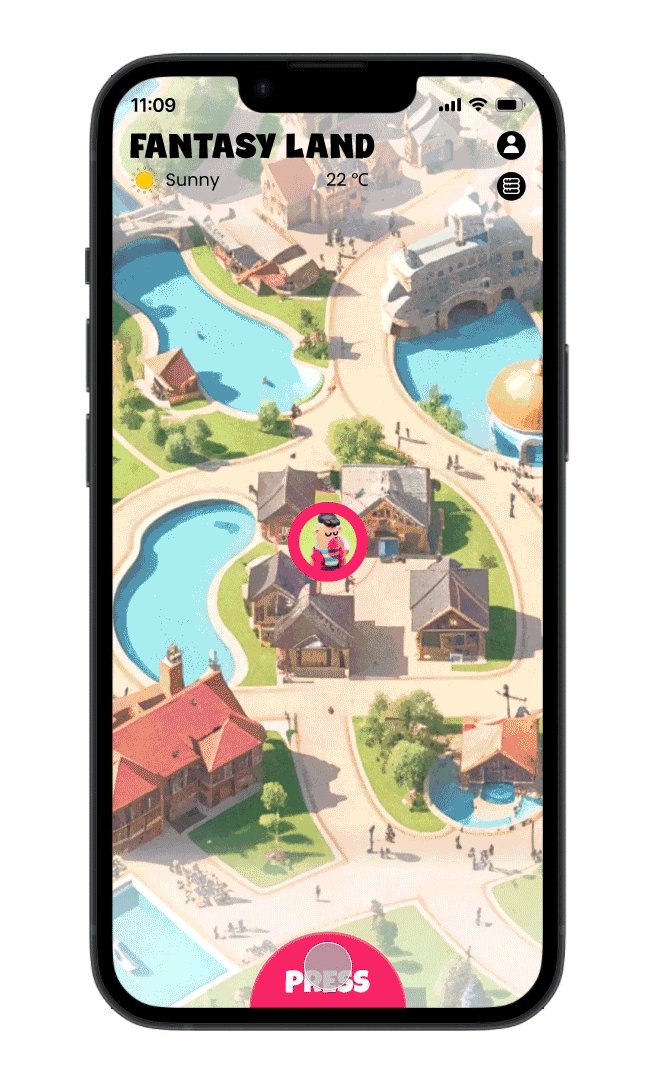
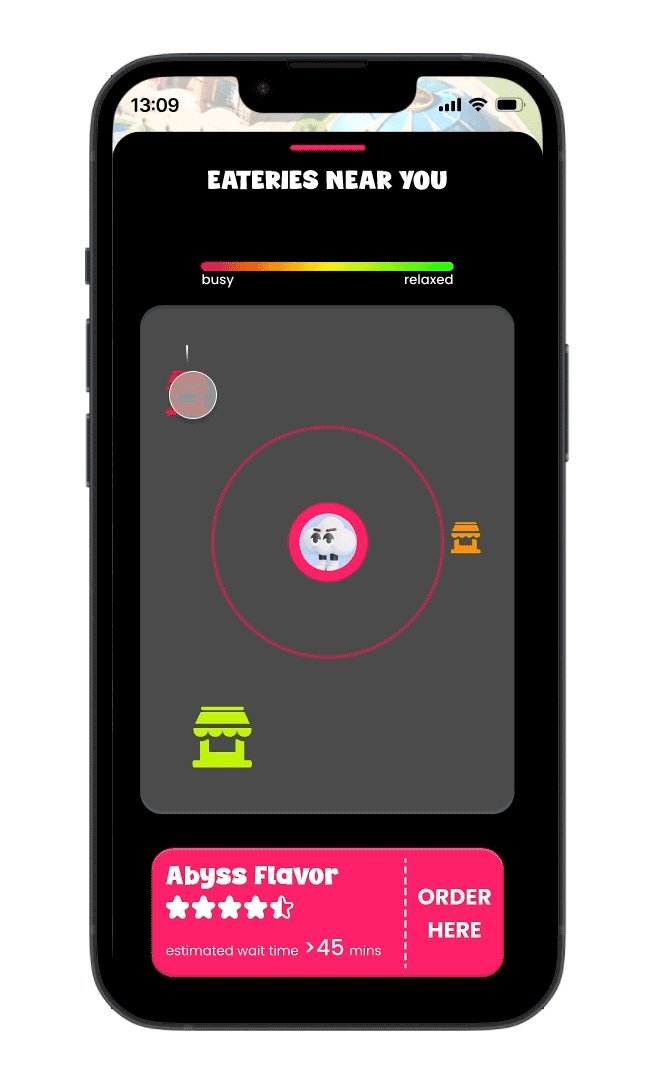
Quickly locate nearby restrooms, staff, or dining options with a single tap. Intuitive maps guide you to essential services, saving time and hassle.
Extensive features, such as real-time navigation, dynamic itineraries, group tracking, food delivery, and park reminders, bring several UX challenges. Visitors need an app that works in dynamic environments like crowded theme parks, often requiring one-hand use while managing kids or belongings. It must also cater to diverse users, including children and seniors, while delivering real-time updates like wait times and group locations without overwhelming or confusing them.
Executive Summary
Goal:
Solution:
Create an intuitive, adaptable, and accessible app that simplifies planning and in-park coordination. App needs to provide dynamic itineraries, personalized notifications, and easy group management, all while ensuring features like maps, reminders, and food ordering are easy to navigate, even with one hand. Inclusivity and real-time adaptability are key to making the app useful for everyone, regardless of age or technical skill.
A streamlined design, offering thumb-friendly layouts, gesture-based controls, and layered map displays to focus on relevant features like nearby rides or dining options. Real-time updates ensure users stay informed, while GPS wristbands help track group members and assist those without smartphones. Accessible navigation, reminders for park characters and events, and seamless group communication tools ensure ParkPal enhances every visitor’s experience, making it the ultimate theme park companion.
Challenge
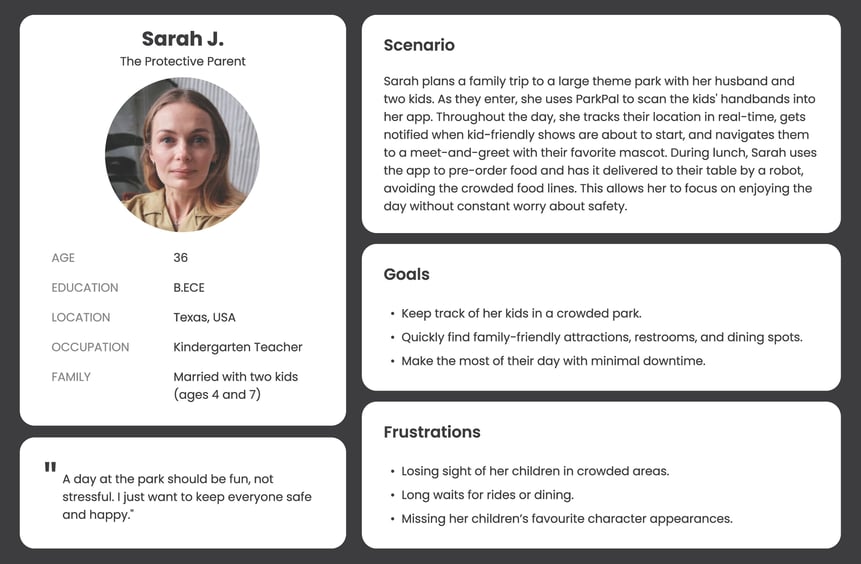
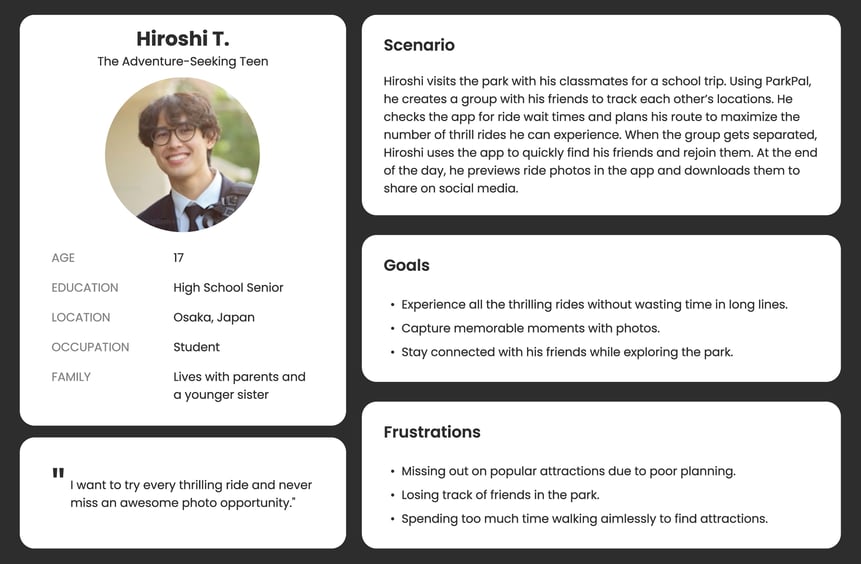
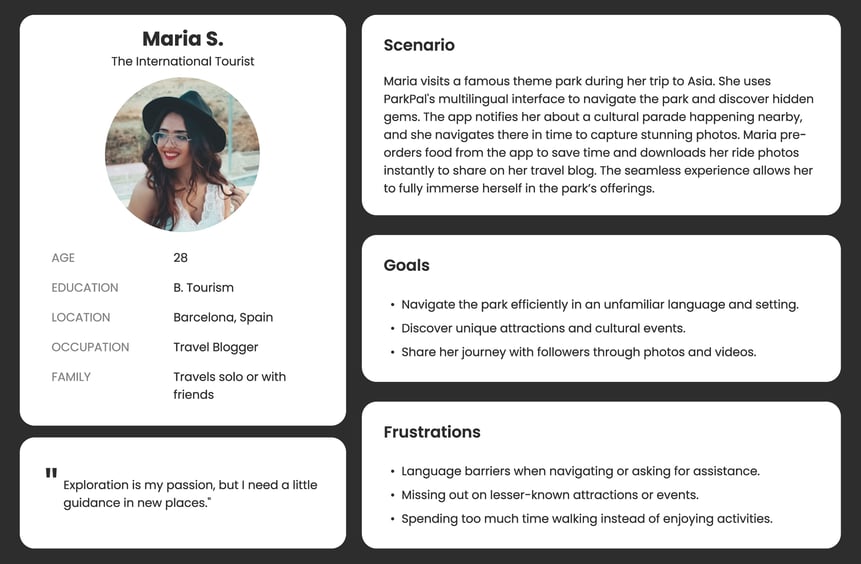
Target Users: Families with children, groups of friends, and frequent park-goers will find its safety features, convenience, and customization particularly valuable. By addressing their specific needs, ParkPal can position itself as an indispensable tool for modern theme park experiences.
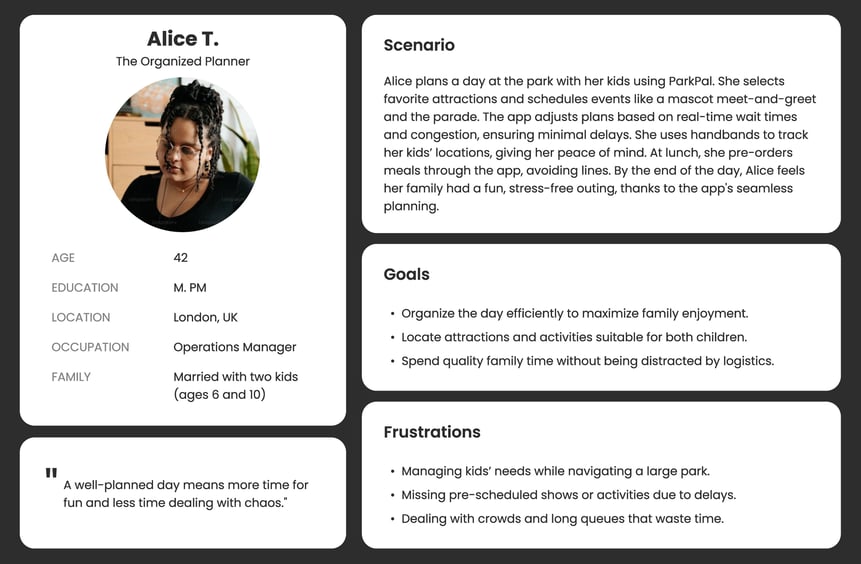
Users








UX Research
Theme parks promise fun and excitement, but common challenges can dampen the experience. Visitors often struggle with navigation, wasting time searching for attractions, restrooms, or dining areas. Long queues for rides and food add frustration while missing events or mascot meet-and-greets due to poor communication leaves many disappointed.
Safety concerns are another issue, as parents worry about losing children and groups often get separated. Dining can be inconvenient, with crowded food courts and limited options. International visitors face language barriers and a lack of clear park information, adding to the stress.
From finding ride photos to managing souvenirs, many aspects of the visit can feel inefficient. These challenges highlight the need for smarter solutions to improve navigation, safety, and time management, ensuring every visitor can fully enjoy the magic of the park.
Identifying the problem
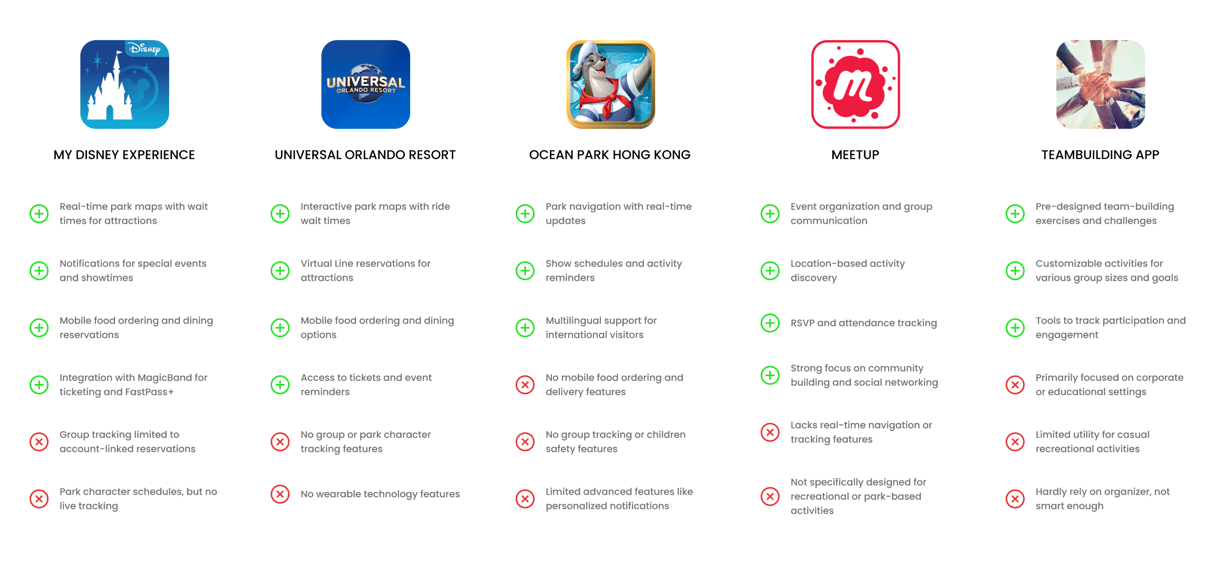
Competitive analysis
It’s crucial to analyze both direct and indirect competitors to evaluate the market potential and positioning. Direct competitors are apps specifically targeting theme park experiences, while indirect competitors include broader navigation, safety, and event management tools that visitors might use during their trips.
ParkPal has a unique position in the market by combining the best aspects of direct competitors like Disney’s and Universal’s apps with innovative safety and engagement features absent in those solutions. Additionally, it overlaps with indirect competitors like Meetup, addressing group coordination and activity management in a broader context.
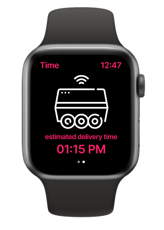
By addressing pain points such as group tracking, safety, and efficient navigation while introducing innovative features to adapt futural potentials like robot food delivery, ParkPal can cater to a diverse audience, from families to tech-savvy adventurers. This differentiation positions it as not just a tool for theme park visitors but a transformative solution for enhancing group experiences in various settings.
Define


Ideation
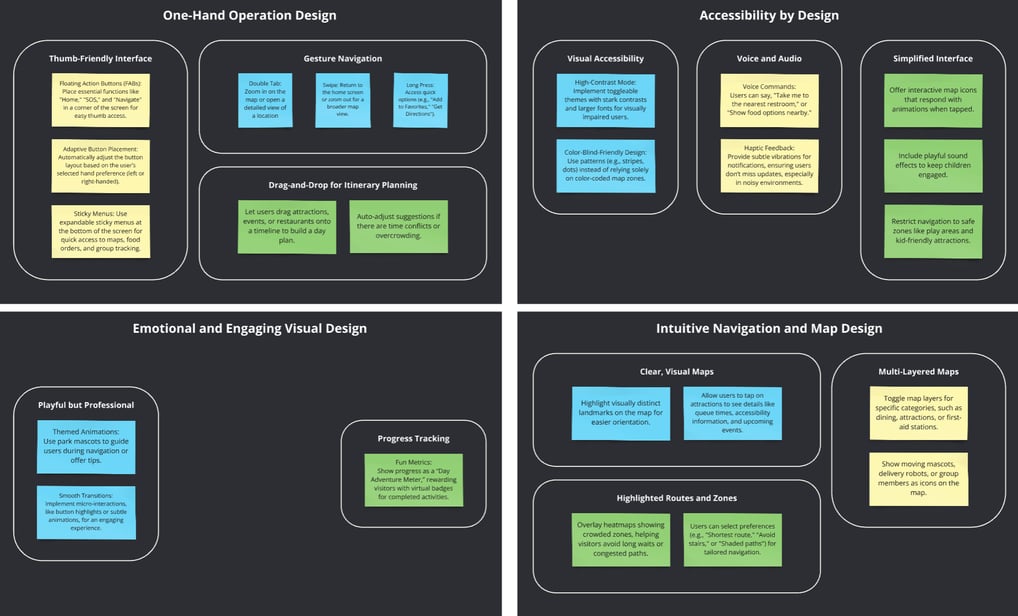
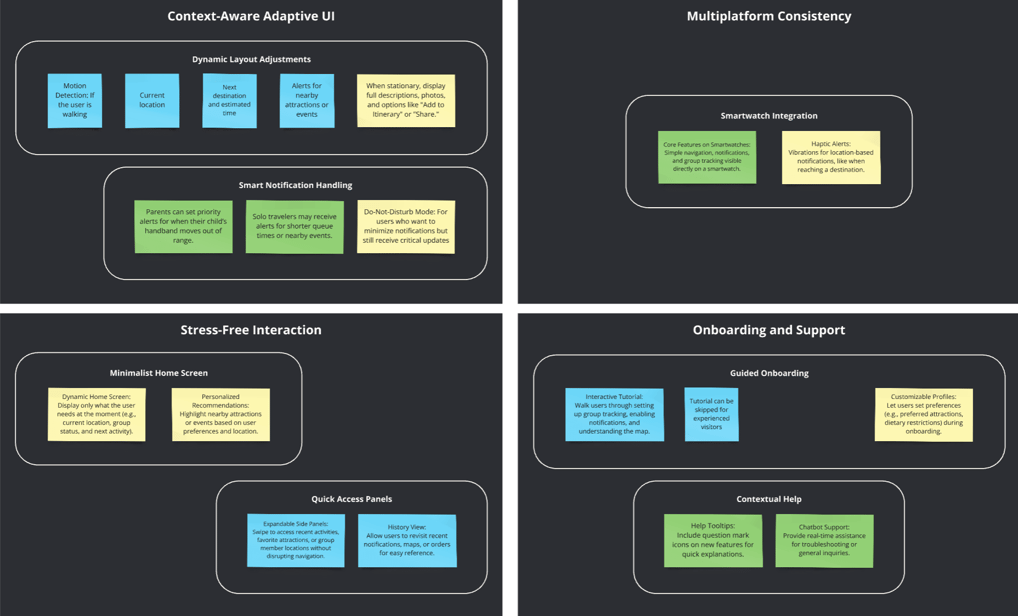
To make ParkPal stand out and more accessible than competitors, focusing on an exceptional user experience (UX) is critical. Beyond functionality, a thoughtfully designed interface can ensure inclusivity, ease of use, and engagement for all types of users.
Brainstorming




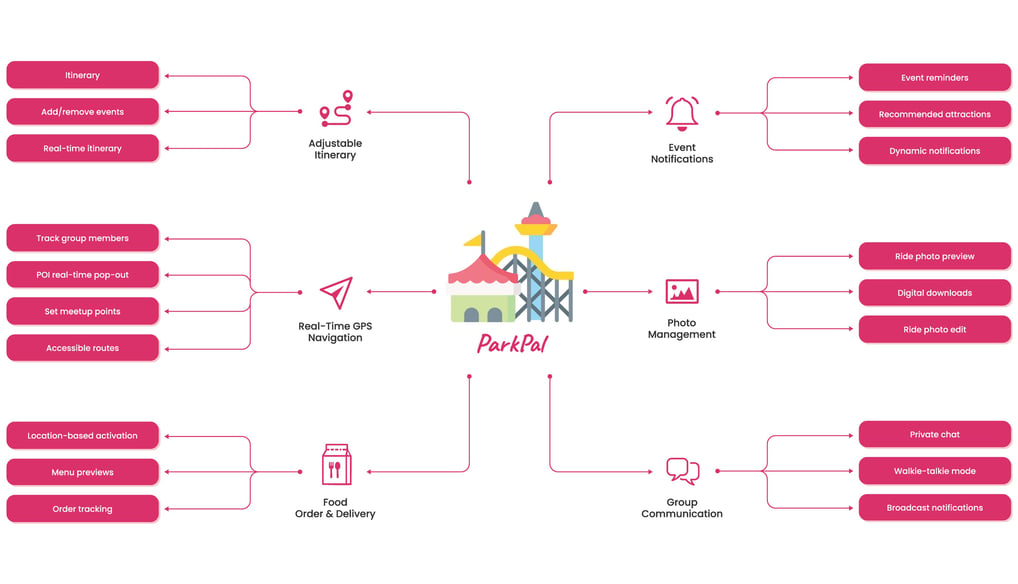
Mind Mapping


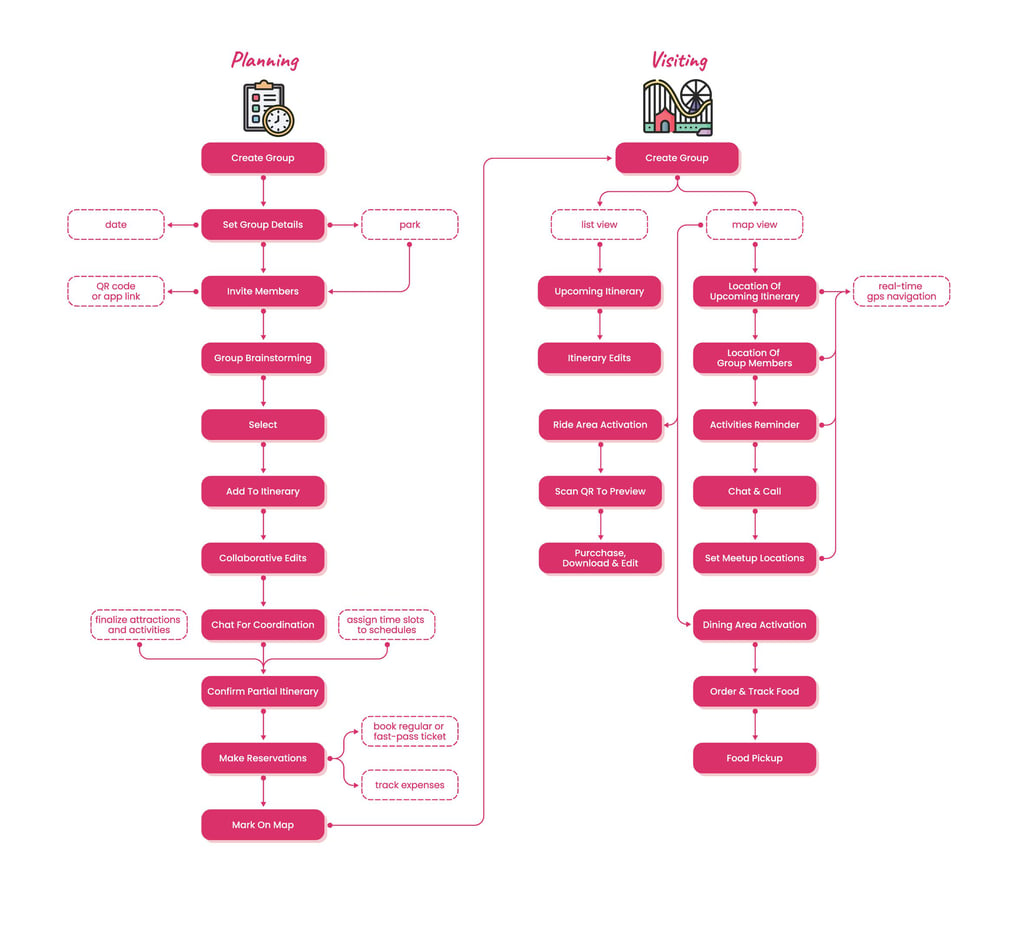
UX Workflow


DESIGN
Key features
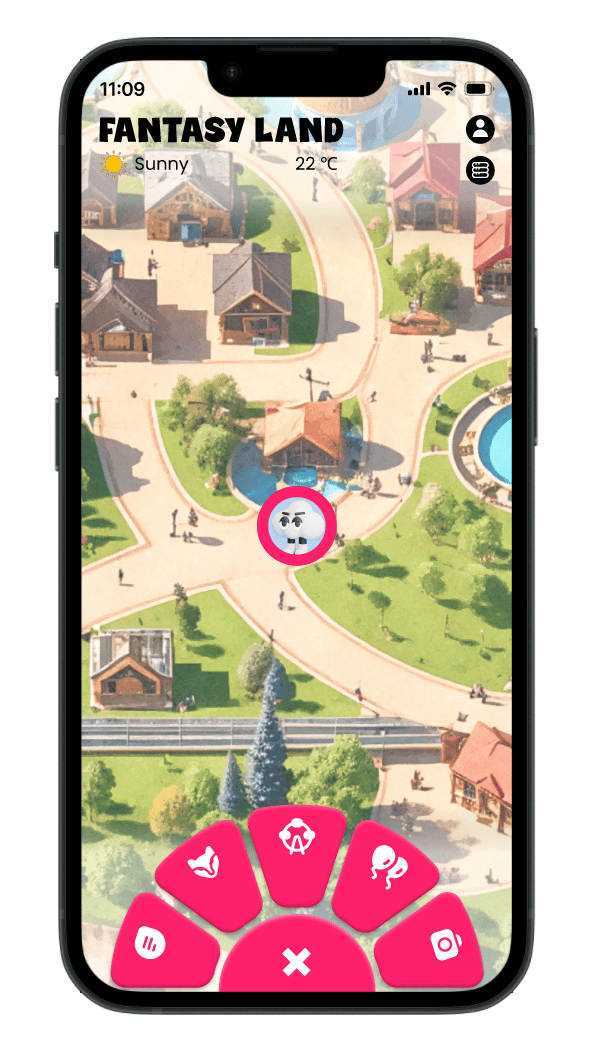
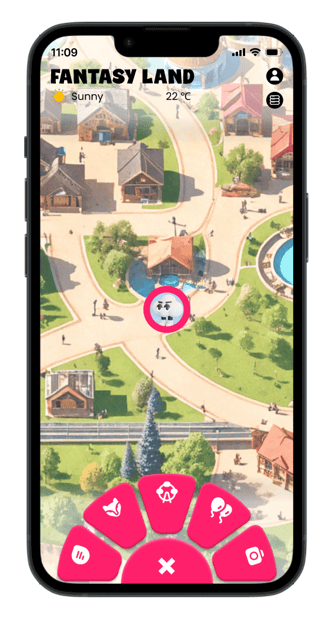
Designed for ease of use in dynamic environments, ParkPal places primary controls within the thumb’s natural reach zone. Gesture-based interactions ensure users can operate the app effortlessly.


one-hand operability
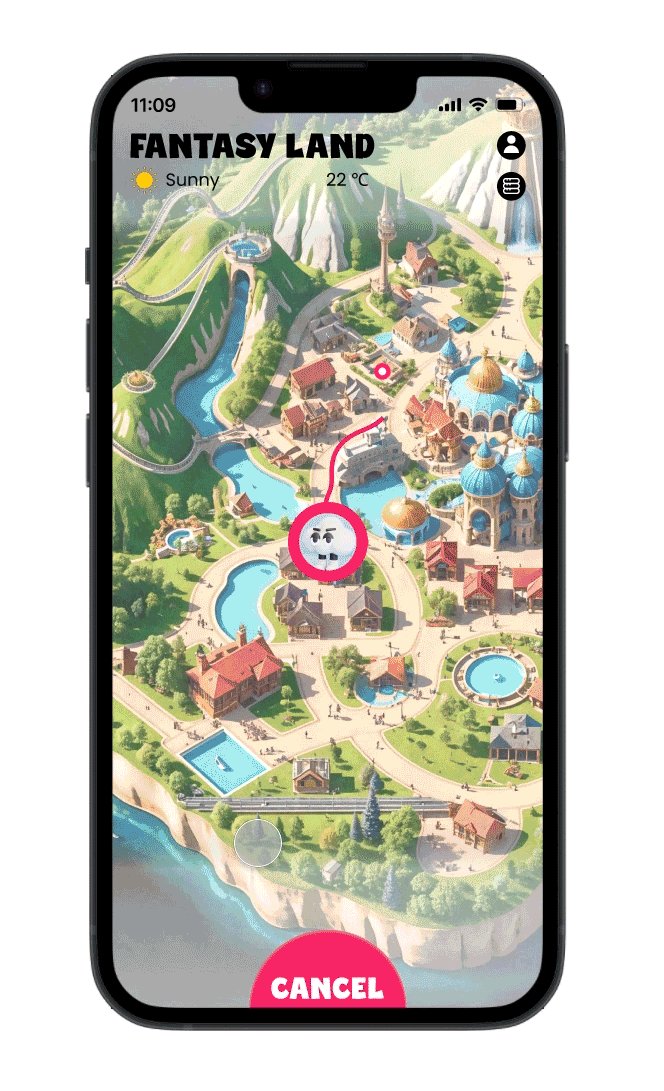
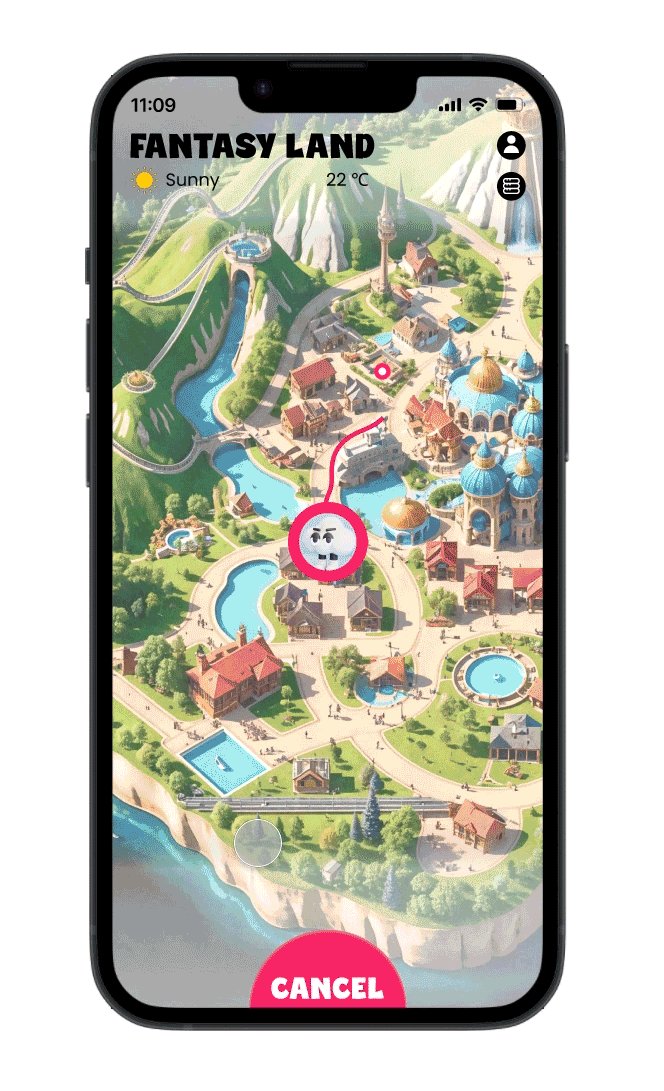
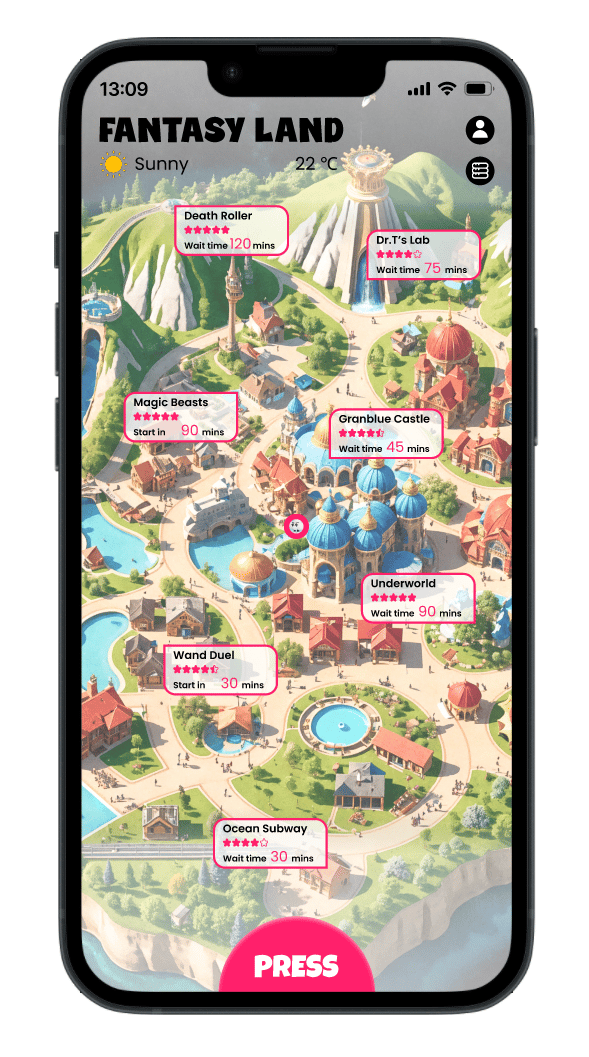
dynamic updates
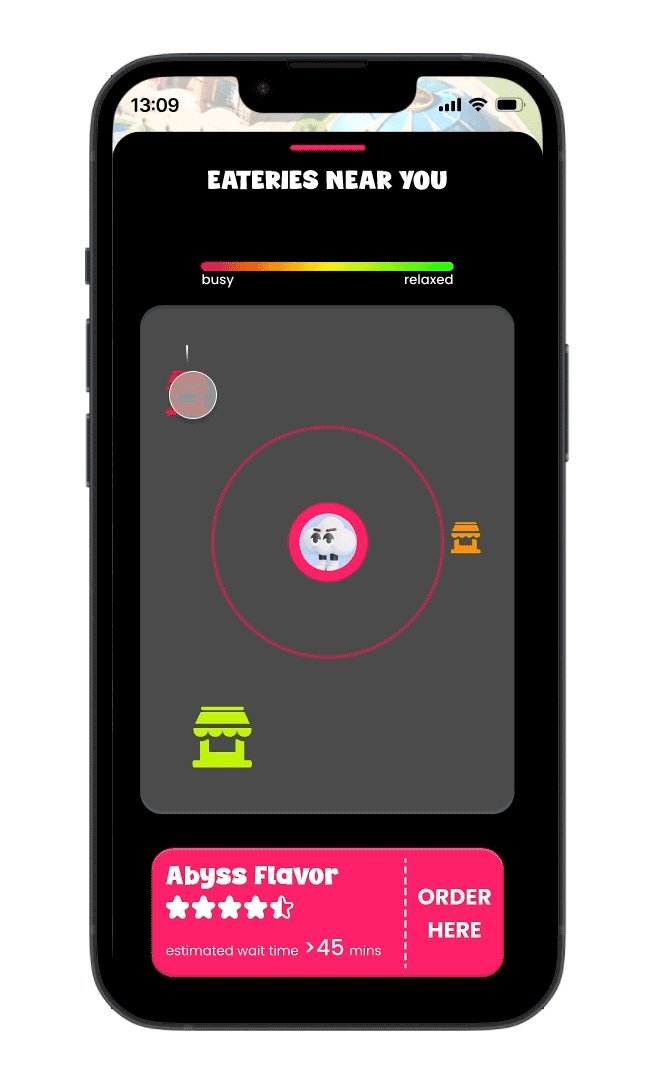
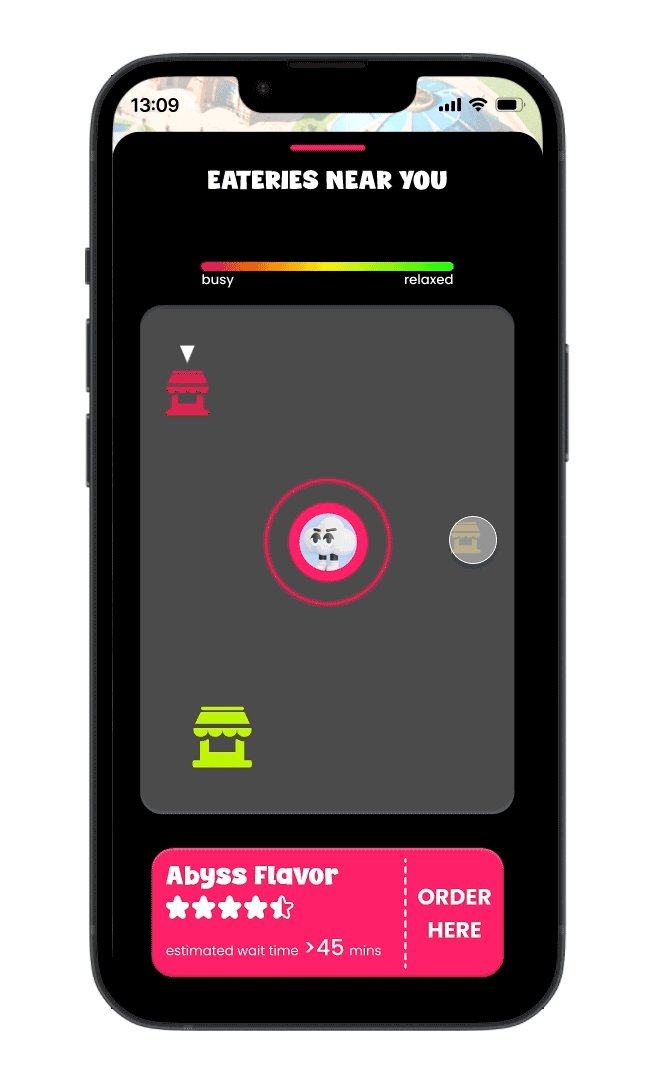
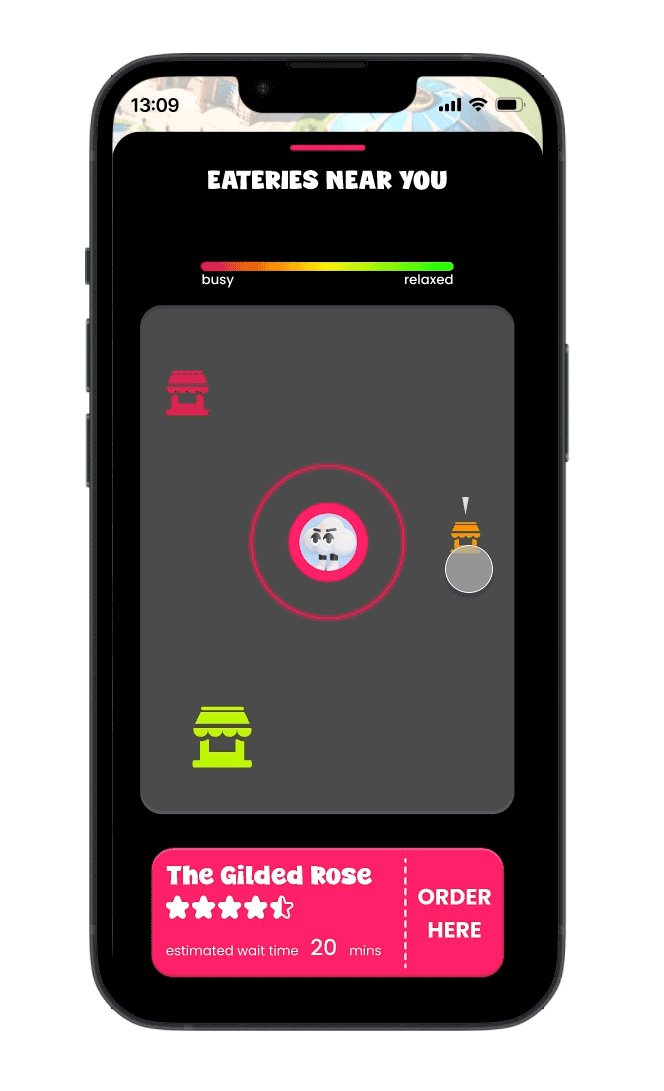
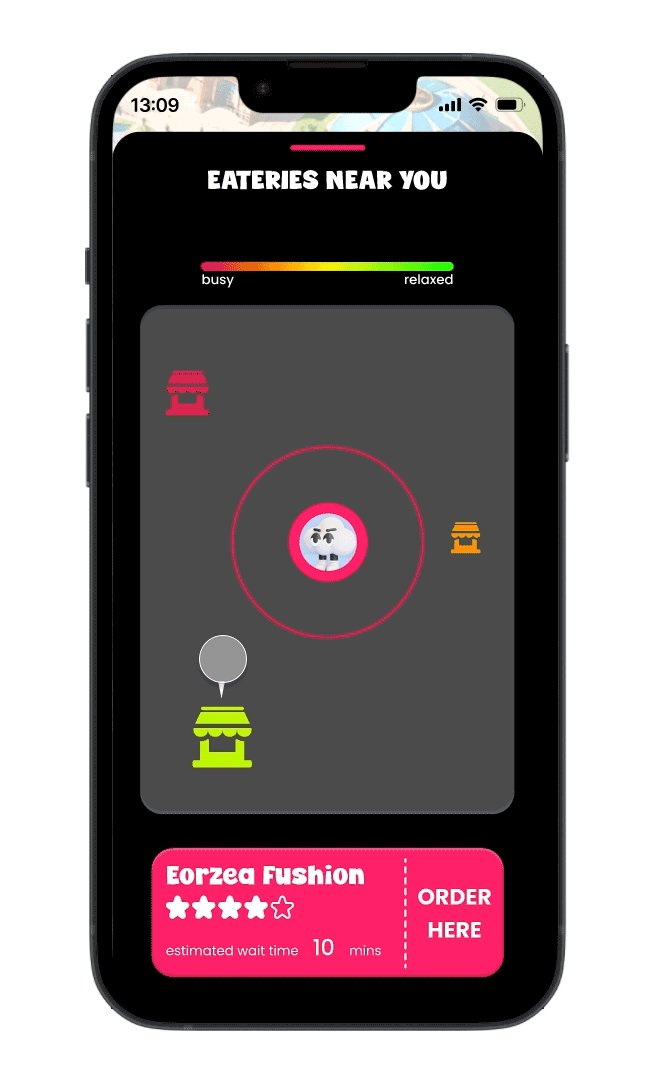
amenities navigation




Dynamically adjusts itineraries based on real-time conditions such as ride closures, updated wait times, or changing preferences. The interface uses intuitive visuals to let users make quick, stress-free adjustments.
Quick access to essential amenities, such as restrooms, first-aid stations, or dining spots, with one-tap navigation. Notifications for nearby services further enhance convenience.
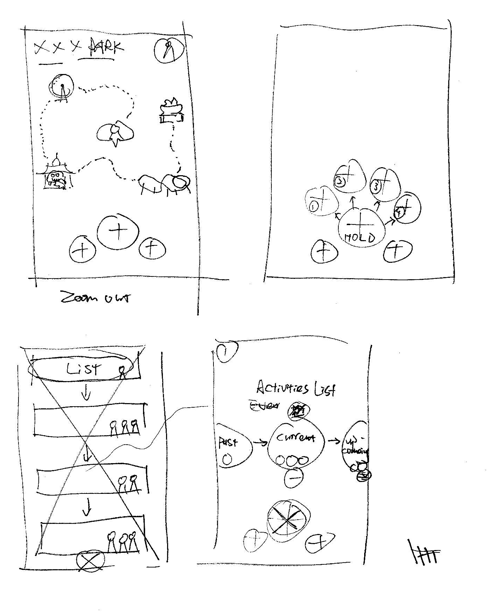
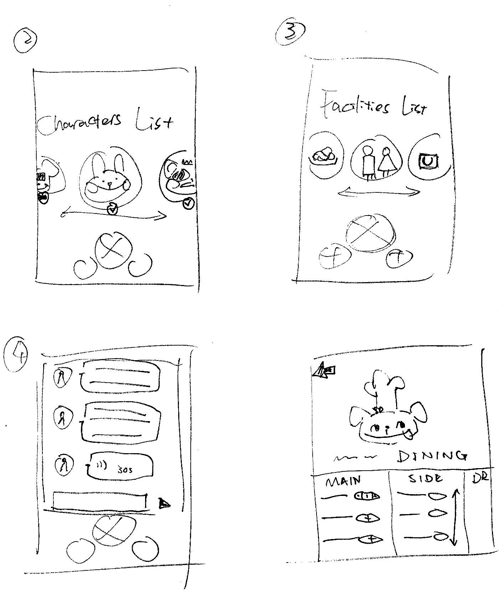
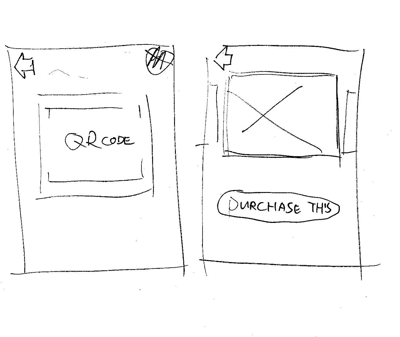
Wireframes








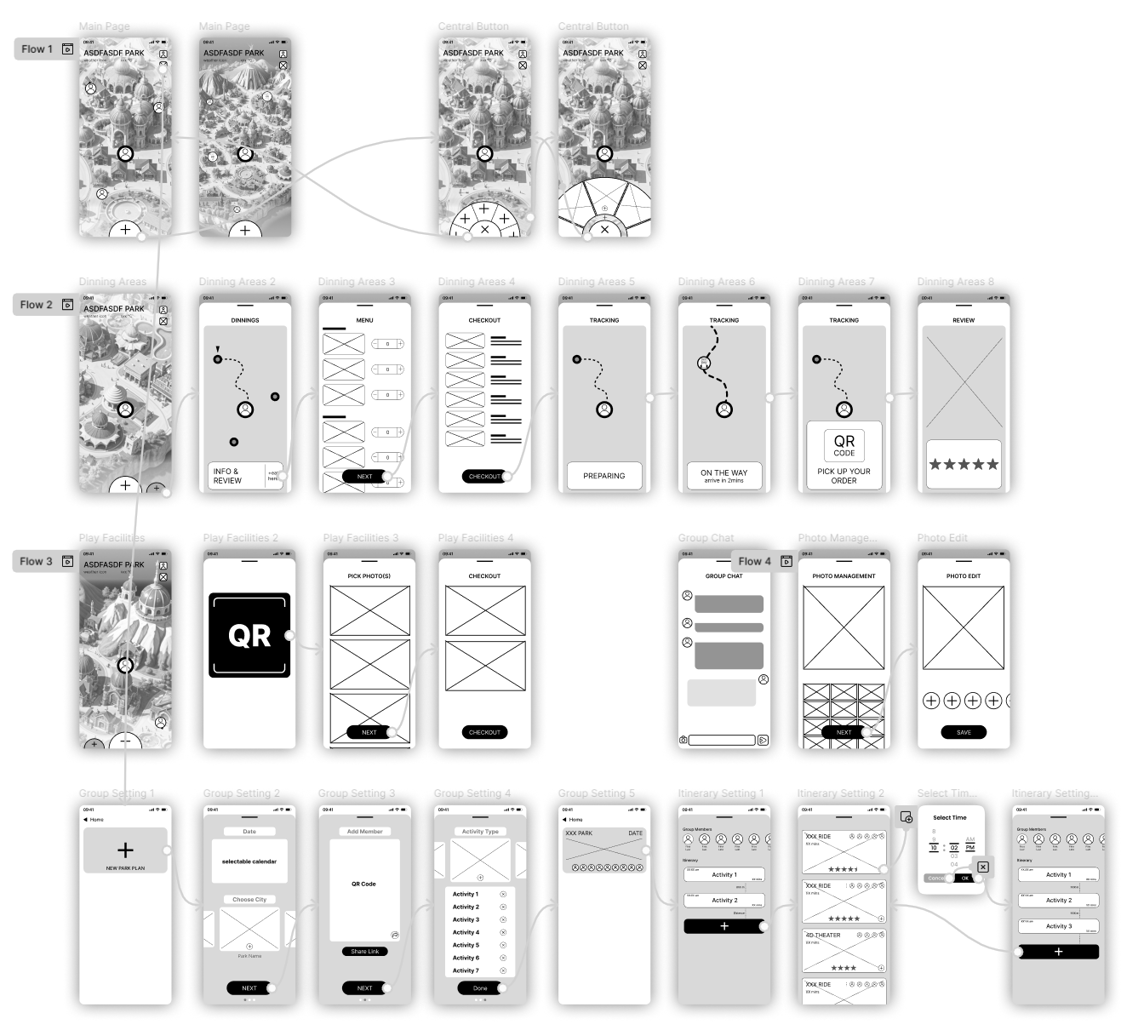
Lo-fi Prototype


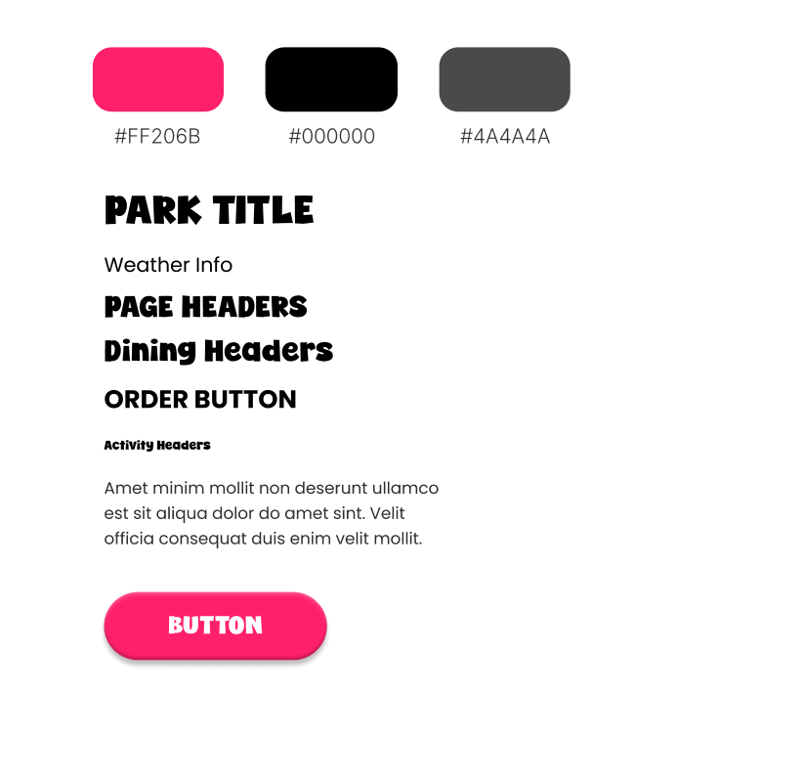
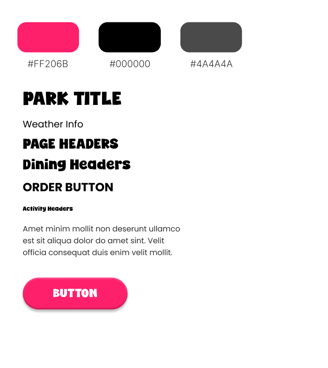
Design Styles


Final Outcome
visiting phase




























Reflection
What I learned
Next Steps
Balancing Complexity and Usability:
How to simplify a feature-rich app without overwhelming users. With functionalities like real-time navigation, group tracking, and food delivery, I focus on creating a clear and intuitive interface that aligns with user needs.
Designing for Dynamic Environments:
Emphasizing designing for users who are constantly moving, multitasking, and facing varying contexts. I refine skills in creating adaptive interfaces, gesture-based controls, and context-aware features to enhance usability in real-world, dynamic scenarios.
Inclusivity in Design:
The app’s diverse audience—families, children, seniors, and people with disabilities—pushes me to adopt accessibility-first principles. I learn to design for one-hand operability, integrate assistive technologies like GPS wristbands, and provide accessible navigation for all.
Expand Accessibility Features:
Deepen inclusivity by adding voice controls, better haptic feedback, and advanced visual adjustments. Test with a broader range of users, including those with disabilities, to refine accessibility further.
Optimize Real-Time Performance:
Work closely with developers to ensure the app handles live data (e.g., GPS tracking and wait times) smoothly without lag. Use lightweight designs and caching to enhance responsiveness.
Comprehensive Onboarding Experience:
Create an engaging onboarding flow to familiarize users with key features, such as itinerary management, map navigation, and group tracking. Tailor onboarding for different user types (e.g., parents, solo travelers, or seniors).
